You can display songs taken from your SideKick Songs Archive anywhere on your website, using Elementor.
This widget is available both on the Free and Premium version and includes extra design options which are only available to Premium users.
How to display the song history or other Song lists with Elementor
1) In Elementor
search and add SideKick Songs to your page

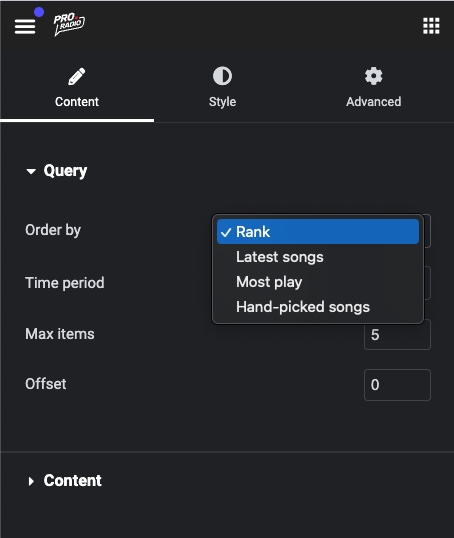
2) Query
In the query dropdown choose which songs you want to display.
Remember that if no songs have Play or Like, or there is no radio with a History record, the list will look empty.
The Offset parameter indicates how many songs to skip from the first result (imagine you want to display multiple widgets in the same section for instance, and want to skip the first ones).
To hand-pick your songs, select hand-picked and start typing a title to find the song.

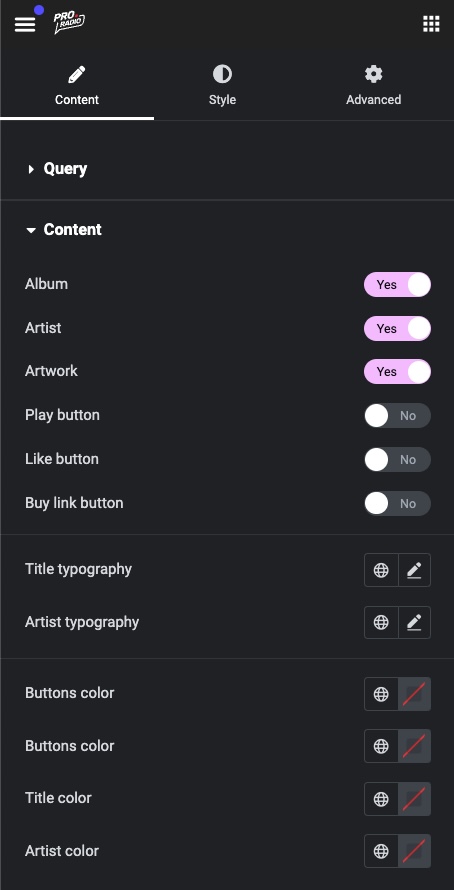
3) Content section
here you can turn on or off any feature of your choice, except the title because it wouldn't make sense.
If more than a button is added, it will display as multi-action (3 dots icon).
Typography and color options are only available in SideKick Premium.

4) Style and layout
Clickin gon the Style tab you can access multiple layout settings.
Some options are only available in SideKick Premium.
Auto refresh
This widget has a built-in anti cache and auto refresh feature. Every 15 seconds SideKick will search for changes and refresh the widget for you.
Disclaimer: if your server uses LiteSpeed, it may sometimes completely ignore the anti-cache headers. You may want to disable LiteSpeed caching layer and use Cloudflare instead.



























