The 3D Header widget is based on 3 layers:
- A 3d parallax bottom layer
- A second 3d parallax image layer that moves independently from the backgorund
- A top content layer with a 3d perspective animation
 Contents:
Contents:
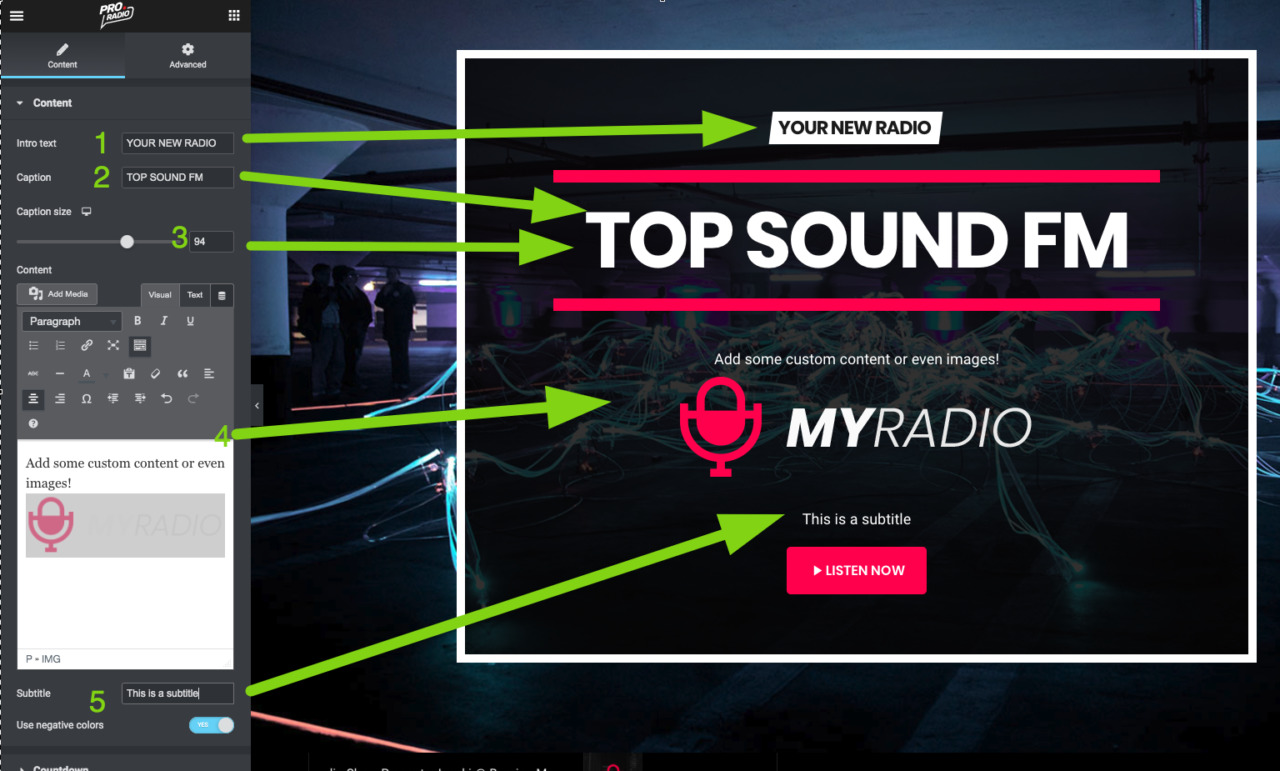
1 - intro text: is the small text using the Caption design
2 - Caption: the large text. You can set colors and effect in the dedicated tab afterwards
3 - Caption size: set a custom size for each screen size. Important: make sure the text stays on a single line as the caption effects are not made to go on 2 lines.
4 - Contents: You can use custom contents and formatting, shortcodes and images.
5. Subtitle: a small text to be loaded below the contents.
Countdown
This feature is based on the Events post type. If you have a valid Event with an Event Date situated in the future, choose it from the dropdown, and a countdown will appear in the content of the 3D Header
Intro effect
Customize the appearance of the main caption setting your favorite Effect and Colors.
Background
You can upload 2 separate images that will move at different speed with the mouse movement, emulating a 3d environment.
The second background has to be a PNG with transparent background.
Button
By default the button is a regular link.
You can optionally use it to trigger the play function of a particular radio channel.
The default colors of the button are set by the Customizer (in Appearance > Customize).