The post inline widget of Elementor is added by the Pro.Radio Elementor plugin and is useful to display blog posts or other post types using a minimal design, containing only the thumbnail and the title.
How to add a Post Inline widget
Step 1: Edit your page with Elementor
Step 2: search "post" in the widgets
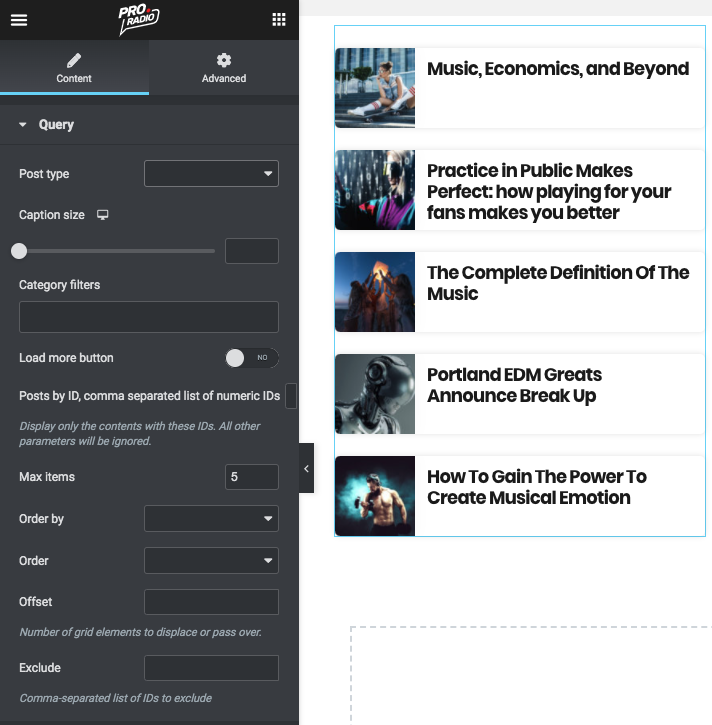
Step 3: Drag in your page the Post Inline element.
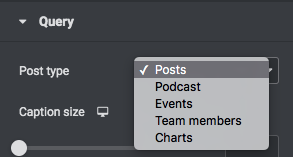
Step 4: Set the Post type from the dropdown
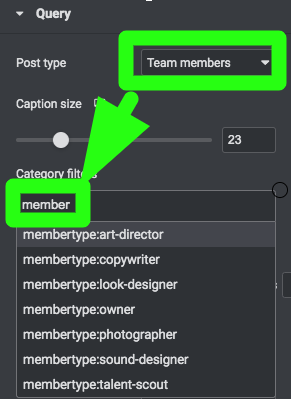
Step 5: Optionally filter the contents using the taxonomy related to the chosen post type. Remember that every post type has its own specific taxonomy. Every custom taxonomy is explained in each specific manual chapter.
Step 6: Load more button - display a button below the content to load more posts. This appears only if the total amount of items is more than the max items. If there is nothing else to show, the button is hidden.
Step 7: Posts by ID - set a list of IDS separated by comma. If used, any other parameter will be ignored.
Step 8: "Order by" - Read more in the paragraph "Ordering Widget Results" within the page "4.2 - Elementor pages"