The "post list horizontal" widget of Elementor is added by the Pro.Radio Elementor plugin and is useful to display blog posts in a horizontal template.
This item is meant to be used on large columns (1/2 or larger).
How to add a Post list Horizontal widget
Step 1: Edit your page with Elementor
Step 2: search "post" in the widgets
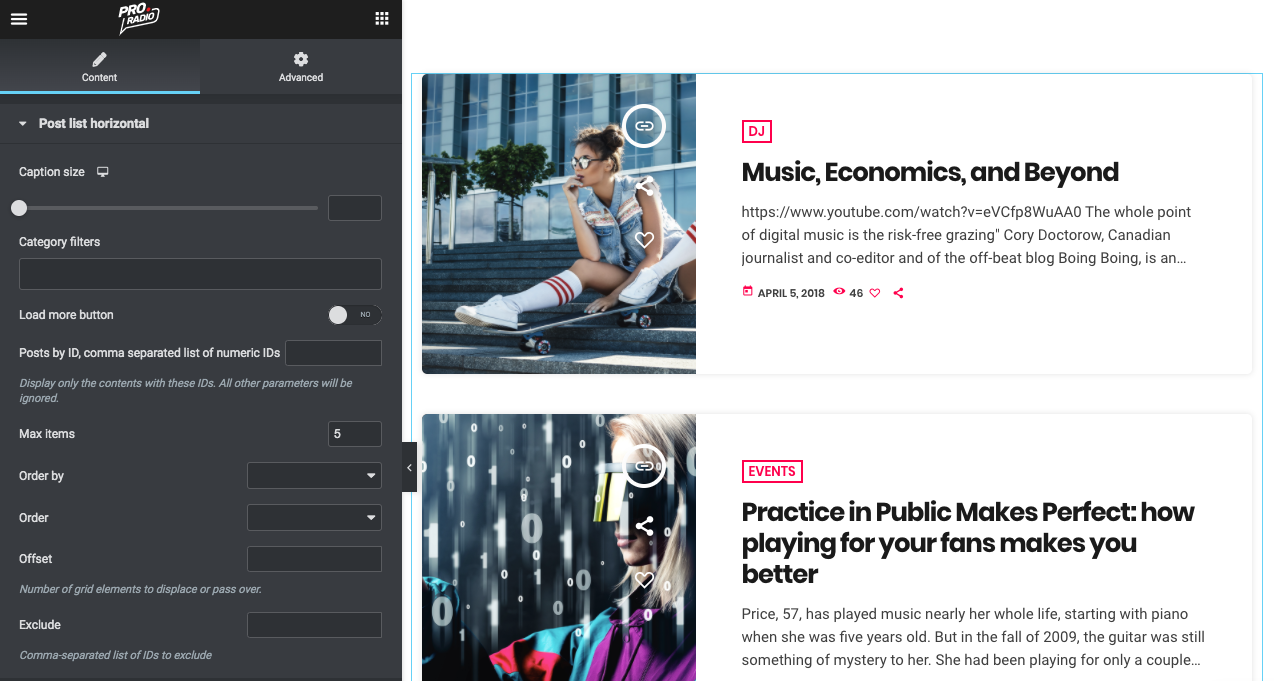
Step 3: Drag in your page the "Post list horizontal" element.
Step 4: Optionally filter the contents by category
Step 5: Load more button - display a button below the content to load more posts. This appears only if the total amount of items is more than the max items. If there is nothing else to show, the button is hidden.
Step 6: Posts by ID - set a list of IDS separated by a comma. If used, any other parameter will be ignored. Example:
128,234,934
Step 8: "Order by" - Read more in the paragraph "Ordering Widget Results" within the page "4.2 - Elementor pages"
Step 9: "Exclude" - you can remove from the output certain items by adding their IDs in this field, comma-separated like this
128,234,934