The "blog cards" widget of Elementor is added by the Pro.Radio Elementor plugin and is useful to display blog posts in a "card" template that uses the featured image as background of the element.
This item can be adapted to any column width, using the appropriate parameters. You can only display blog posts, not other post types.
How to add a Blog Cards widget
Step 1: Edit your page with Elementor
Step 2: search "blog" in the widgets
Step 3: Drag in your page the "Blog cards" element.
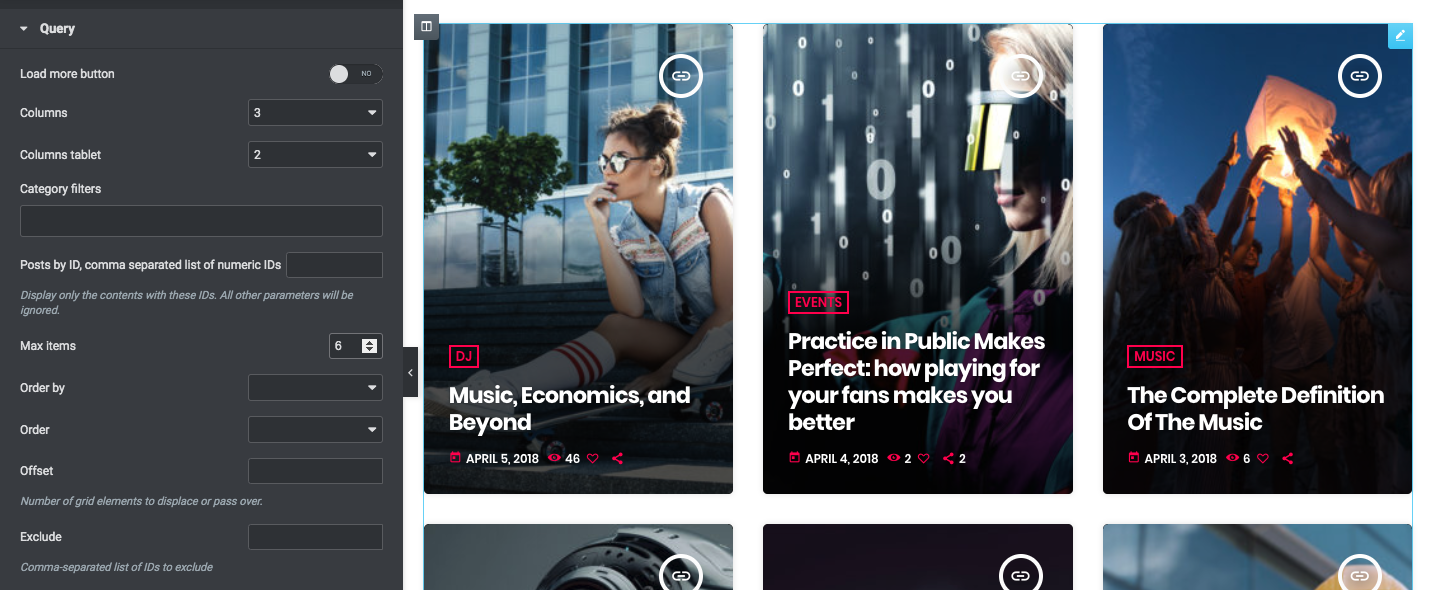
Step 4: Load more button - display a button below the content to load more posts. This appears only if the total amount of items is more than the max items. If there is nothing else to show, the button is hidden.
Step 5: Columns - choose the correct amount of "items per row" for the "large screen" resolution. You can set a separate value for the tablet, while it is always 1 for mobile.
Step 6: Optionally filter the contents by category.
Step 7: Posts by ID - set a list of IDS separated by a comma. If used, any other parameter will be ignored. Example:
128,234,934
Step 8: "Order by" - Read more in the paragraph "Ordering Widget Results" within the page "4.2 - Elementor pages".
Step 9: "Exclude" - you can remove from the output certain items by adding their IDs in this field, comma-separated like this:
128,234,934