The categories are the basic taxonomy used to classify the contents of a blog. Categories are a standard feature built into the WordPress core, so you can migrate your existing posts and categories from any existing blog without losing any content or classification.
Organizing posts into categories will help you to:
- Extract posts by category when creating specific archive pages
- Display posts from specific categories in custom carousels, sliders or grids created with Elementor
- Link to a specific category with the Menu
- Organize the contents in a semantically rich structure that your readers can use to achieve a meaningful navigation
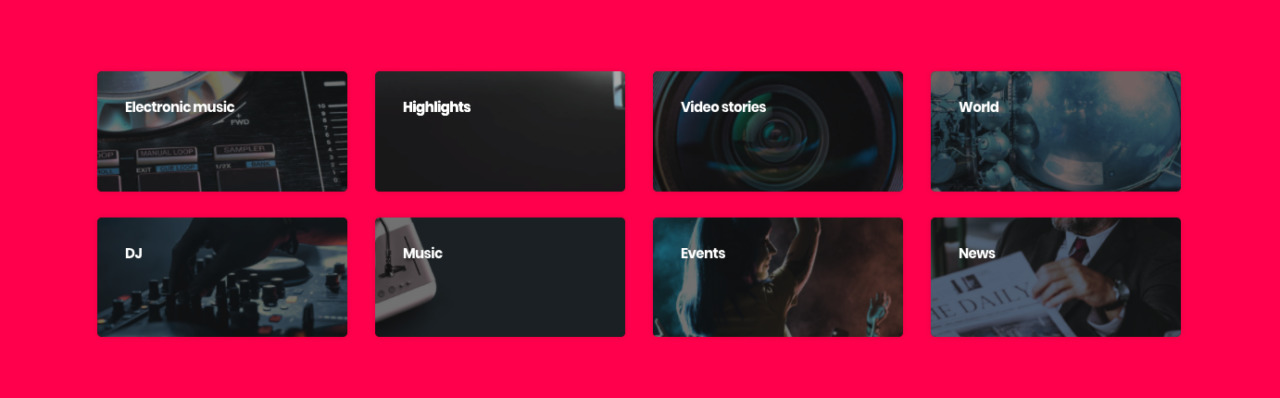
- Create grids of categories with Elementor (using the Pro.Radio Category Grid Widget)
To create or edit the categories
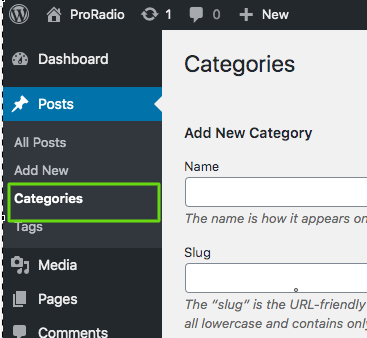
Step 1: In your WordPress admin, navigate to Posts, and click Categories.
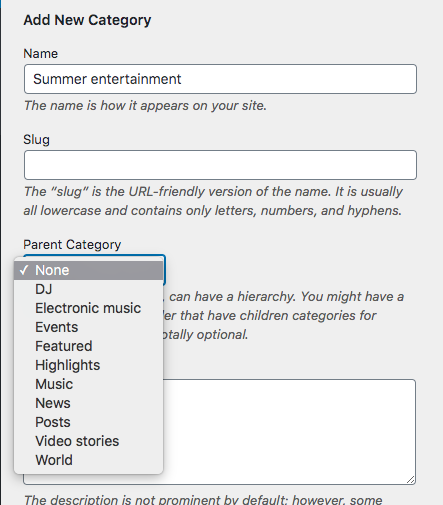
 Step 2: Fill in a category name (the slug will be generated automatically). Pay attention, if using keywords reserved by the system, to verify that the slug is not overlapping a reserved keywork. For instance, if you create a category called Podcast, the slug will be /podcast. But this will conflict with the "podcast" post type, and you will need to edit the slug later on to prevent a conflict.
Step 2: Fill in a category name (the slug will be generated automatically). Pay attention, if using keywords reserved by the system, to verify that the slug is not overlapping a reserved keywork. For instance, if you create a category called Podcast, the slug will be /podcast. But this will conflict with the "podcast" post type, and you will need to edit the slug later on to prevent a conflict.
You can set a Parent category if you want to organize a hierarchical structure of categories and sub-categories.
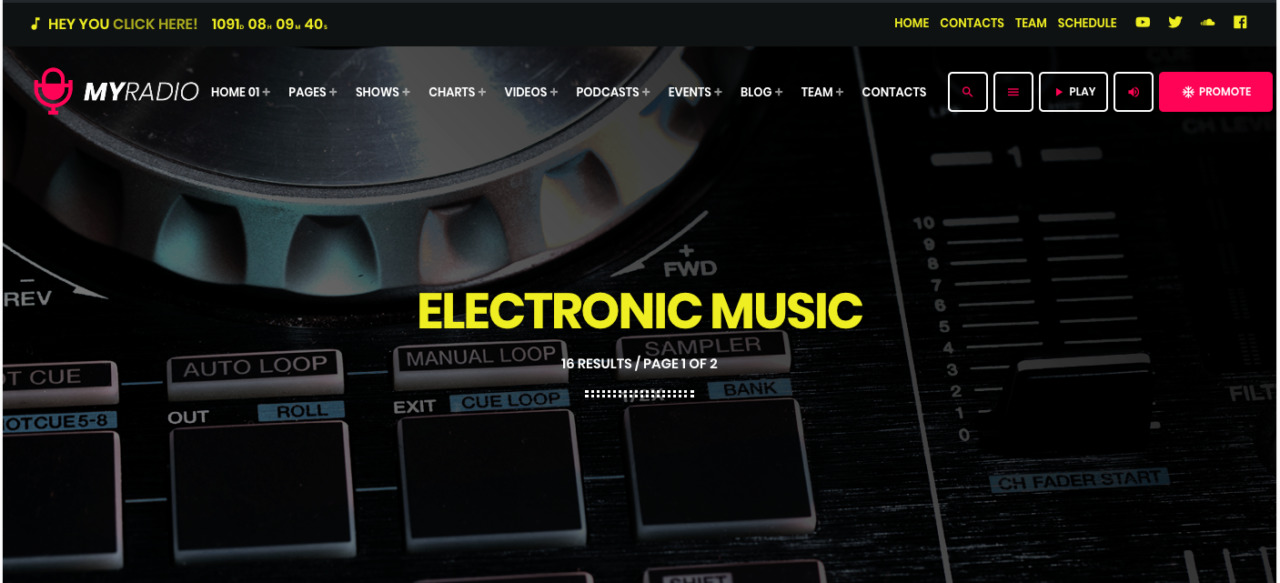
Step 3: Add an image (optional). This requires the taxonomy background plugin to be activated. The image should be at least 1600 x 900 PX as will be used as header background while visiting the category archive.
At the moment the Category color is not in use, but we plan on integrating this function on a future update, so you can already set a color that will be used in the future.
Important:
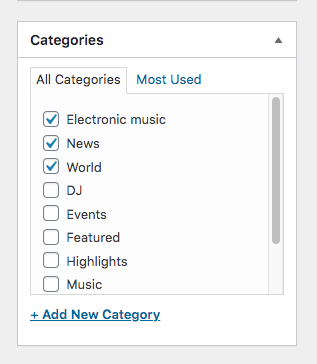
When creating a blog post, you need to simply select the category using the checkbox. You don't need, while making a new post, to write the same category that you already created before:
Displaying categories with Elementor
You can use Elementor to display a grid of selected categories, using the custom Elementor widget added by the theme.