The Pro.Radio WordPress theme gives you multiple templates to display your blog archives.
Important: when using a custom template, please make sure to NOT set the custom archive page as Posts page in the Reading settings. If you set your blog as Posts page, the custom template, title and featured image will be ignored. So, please make sure, in SETTINGS > READING to NOT have any posts page set.
Once you have one or more posts created, you can create a custom Blog page, choosing your favorite template.
How to create a Blog page with our desired layout
Step 1: Navigate in your WP Admin to Pages and click Add New.
Step 2: Set a title and, optionally, a Featured Image
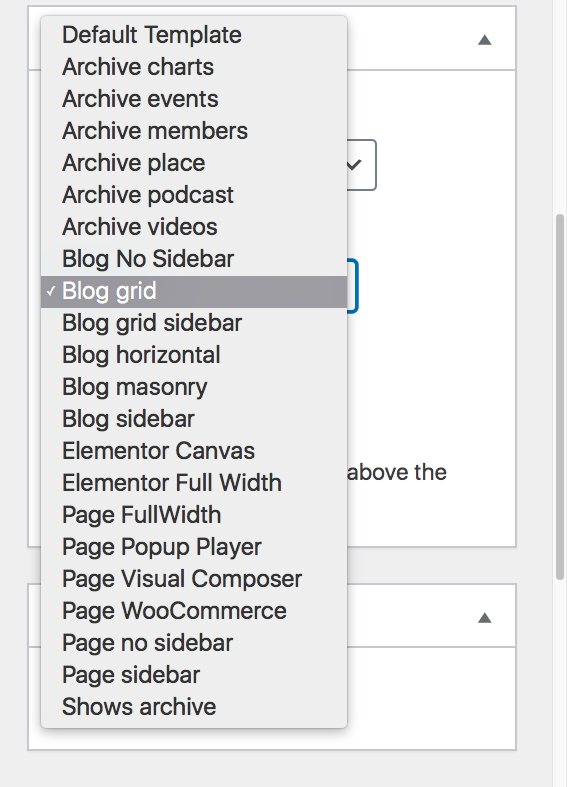
Step 3: Choose the Blog Template you like on the right column, in the Page Atttributes, using the dropdown menu Template.
Please remember that you need to save the draft or publish the page in order to see this particular change, as the preview ignores the page template changes.
Pagination and number of items
In Appearance > Customize > Layout and Sesign > Layout you can enable the Load More pagination. If disabled, the classic numeric pagination will be used to navigate the archive.
To change the amount of posts displayd in the pages, you can go to Settings > Reading in your WordPress Admin. Some templates force a different number of posts to fit a custom design, depending on the columns of hat particular blog template.
Available blog templates
The Pro.Radio WordPress theme offers 6 different blog templates:
- Blog No Sidebar
- Blog Grid
- Blog Grid Sidebar
- Blog Horizontal
- Blog Masonry
- Blog Sidebar
We will now show you the different tempaltes for the blog and their properties.
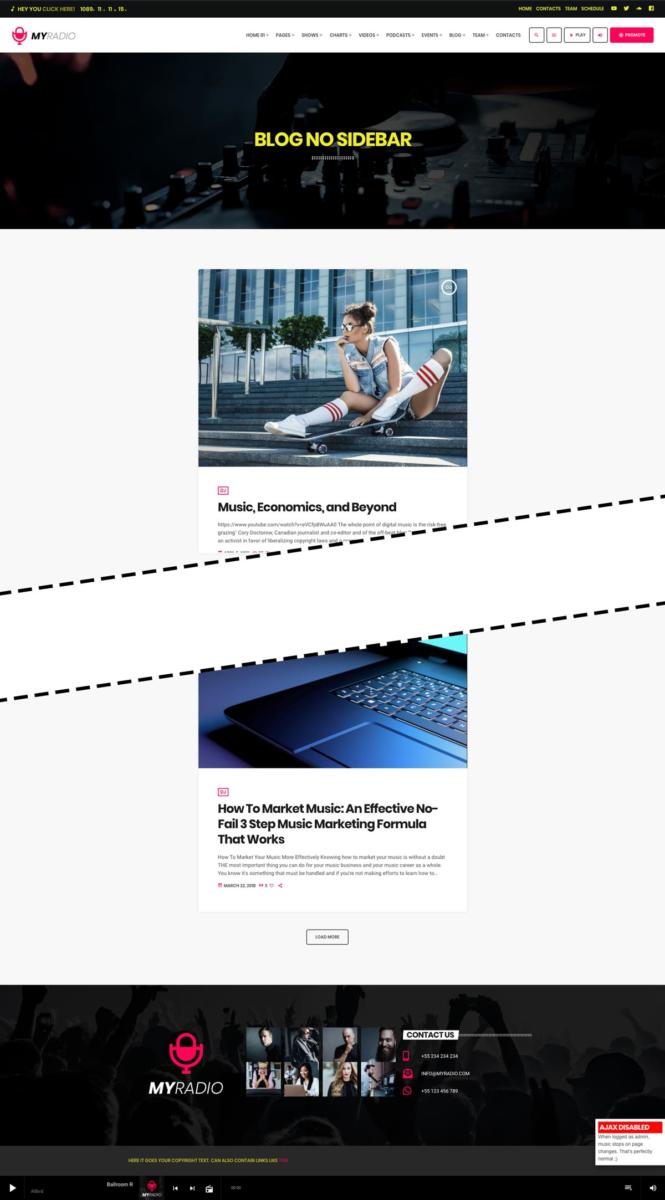
1. Blog No Sidebar
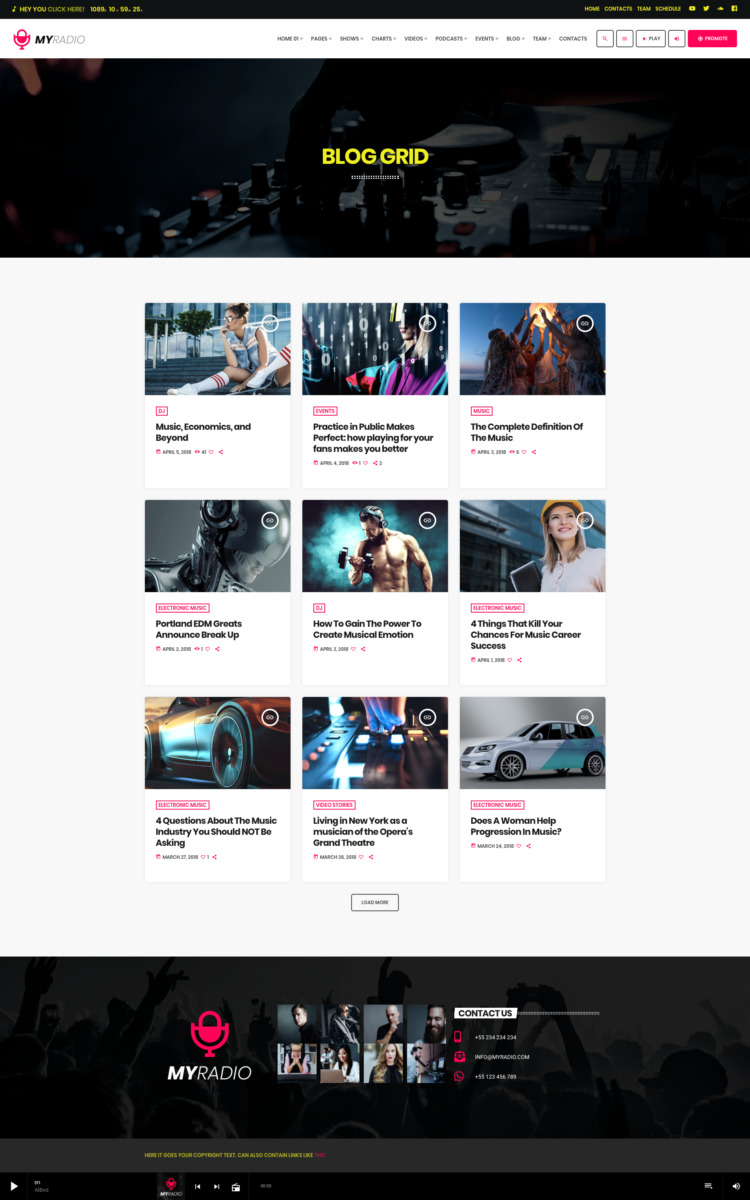
2. Blog Grid
In this template the height of the post items is fixed. It doesn't have a sidebar and it can display 9 items per page.
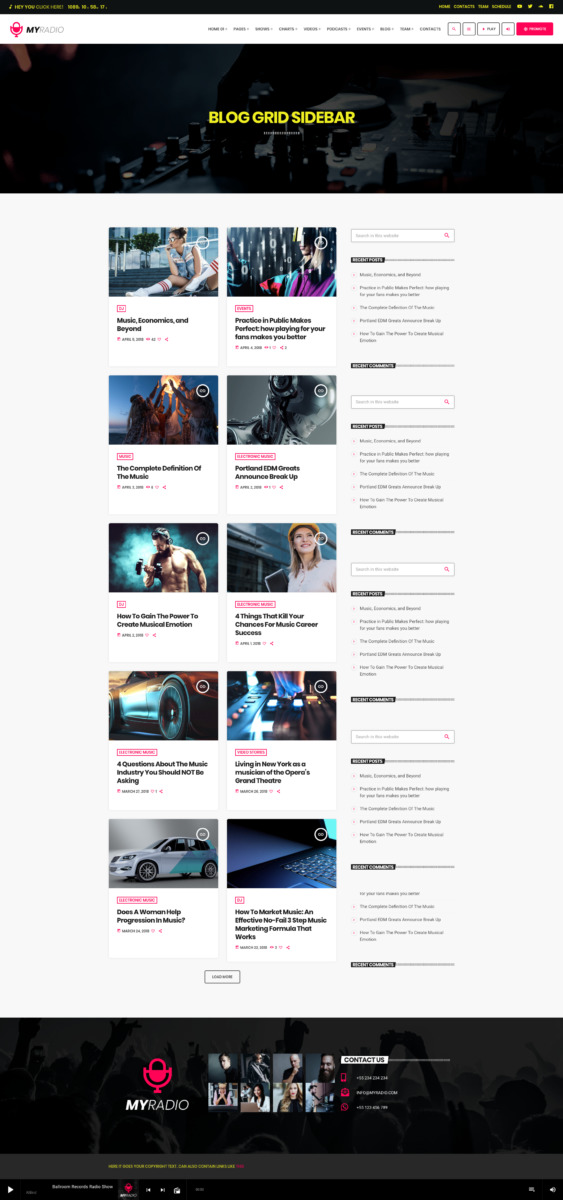
3. Blog Grid Sidebar
This blog template has the same feature of the blog grid, but can show 10 items per page and a sidebar. The sidebar has a sticky behavior that will follow the screen scroll.
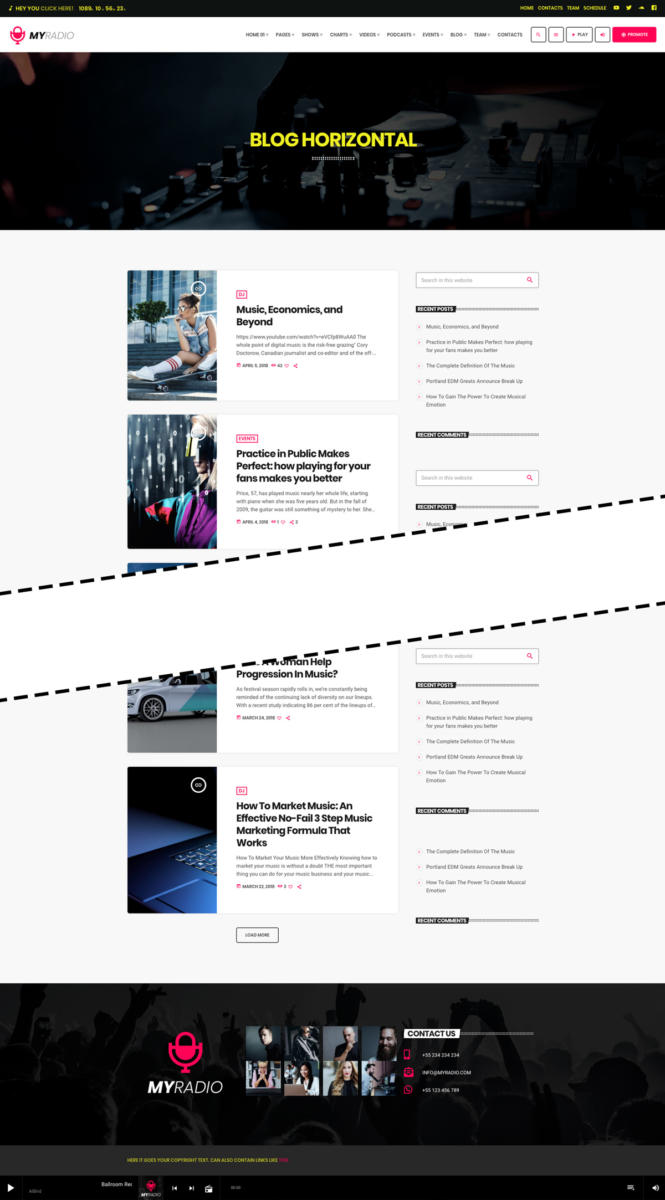
4. Blog Horizontal
This blog template has 2 columns and can display the posts with a horizontal design, using the featured image on the leadt side of the items.
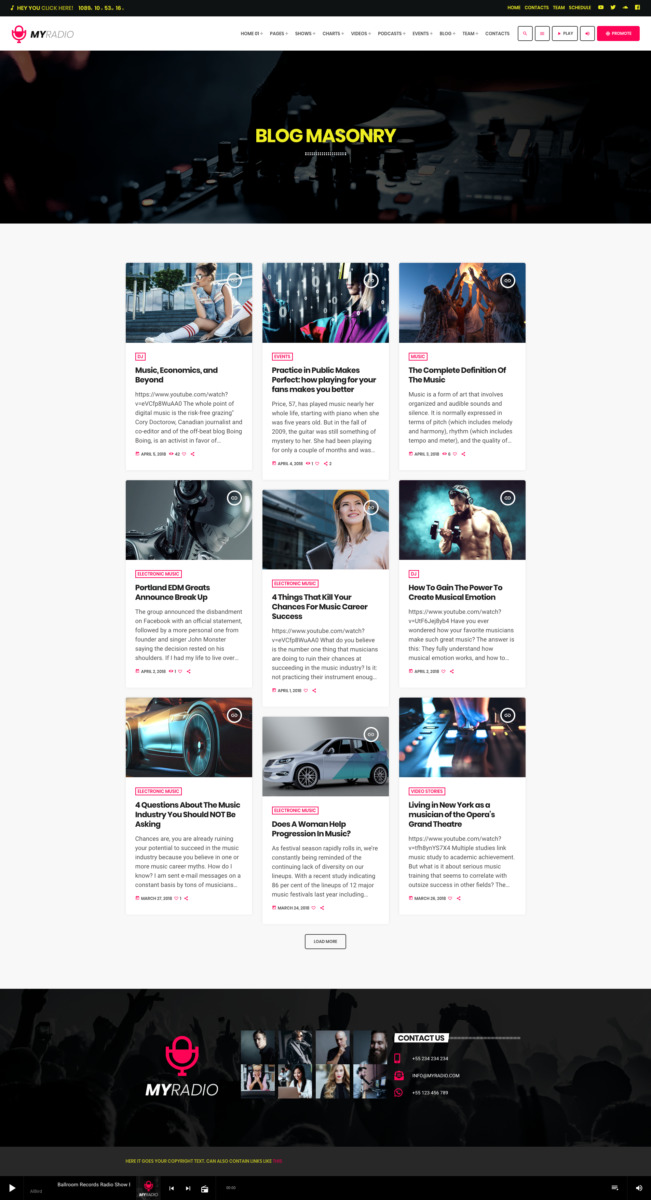
5. Blog Masonry
This template uses the Masonry effect and the post items can display a longer excerpt. It has no sidebar.
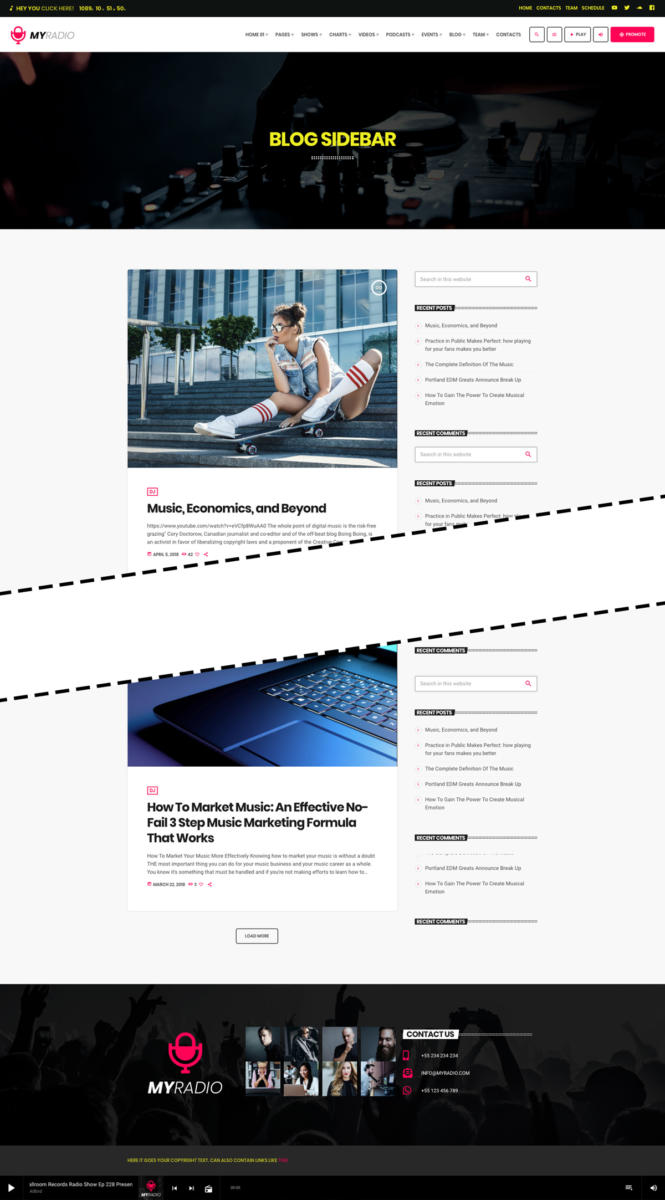
6. Blog Sidebar
Very classic design using the 2 columns page with a sidebar and the classic blog tempalte with large items.