When adding charts, WordPress will automatically create an archive, under the link /chart of your WordPress website.
Anyway, you can create a custom Chart archive page with a custom featured image, title and, optionally, also custom contents from Elementor.
To create a custom chart archive:
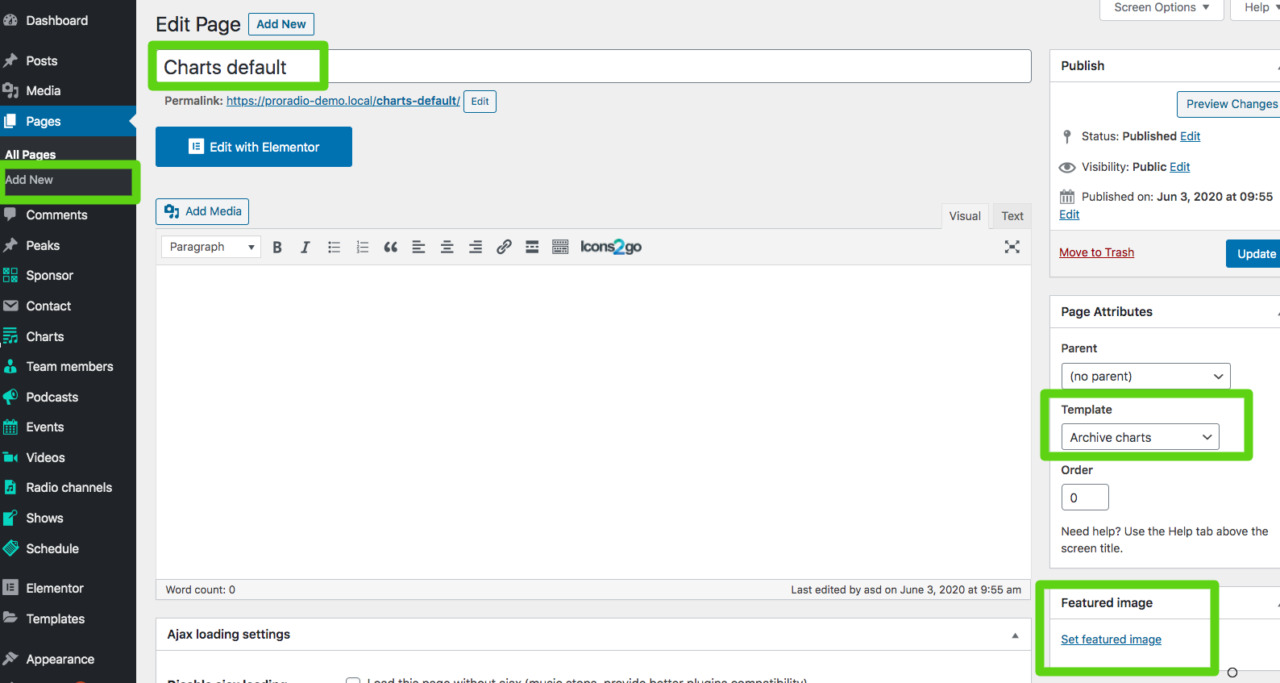
Step 1: In your WordPress admin visit Pages > Add New
Step 2: Give it a title, and choose the template Archive Charts
 Step 3: optionally set a featured image. This picture will be used also as cover in the header background, for your chart archive.
Step 3: optionally set a featured image. This picture will be used also as cover in the header background, for your chart archive.
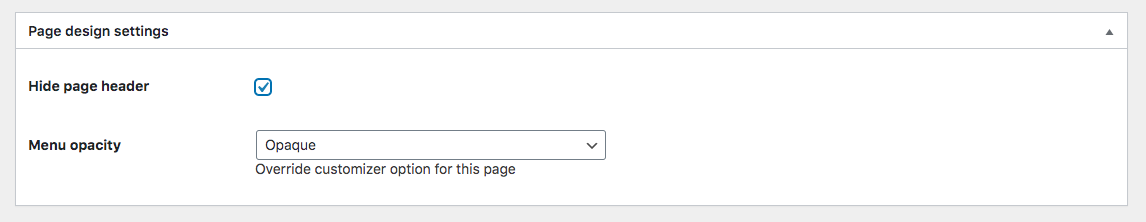
Step 4: optionally set custom parameters as Page Header opacity and visibility
Step 5: optionally add custom Elementor contents (we suggest to use the Hide Page Header parameter if you want to build a custom header with Elementor)
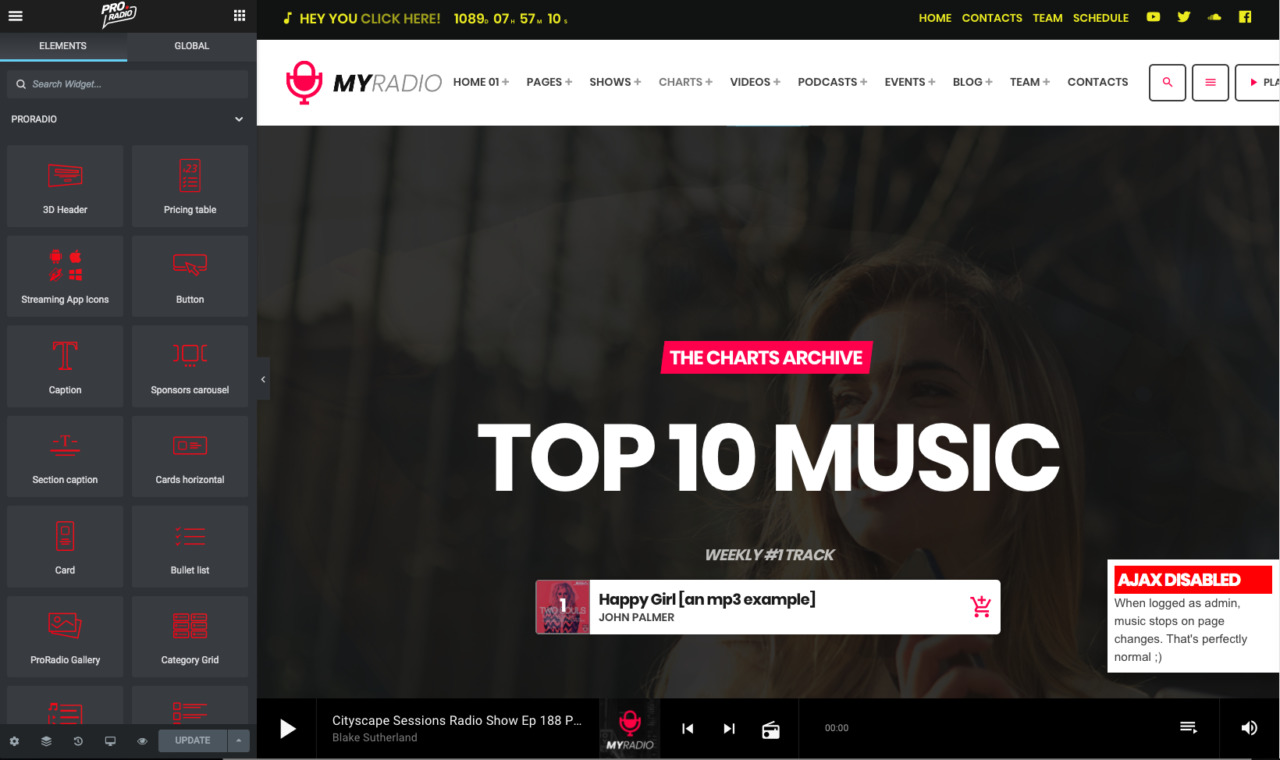
 Once done, you should save a draft or publish the page, before clicking Edit with Elementor.
Once done, you should save a draft or publish the page, before clicking Edit with Elementor.
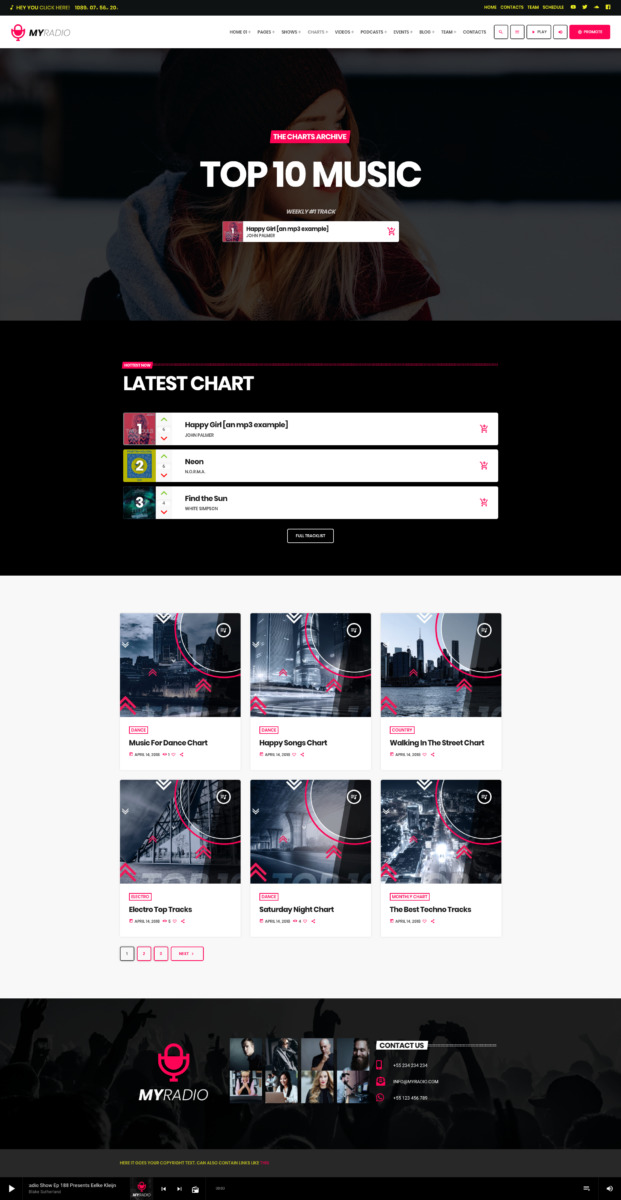
The custom content will appear above the charts archive results, on the first page of your charts archive (page 2 and following will display the standard header, as this function is intended for creating a custom entry cover for the charts archive).

 To display a "Load more" button instead of the classic pagination, please visit Appearance > Customize > Layout and Design > Layout, and enable the Load More pagination.
To display a "Load more" button instead of the classic pagination, please visit Appearance > Customize > Layout and Design > Layout, and enable the Load More pagination.




























