How to display a chart carousel with Elementor
Step 1: edit the page with Elementor
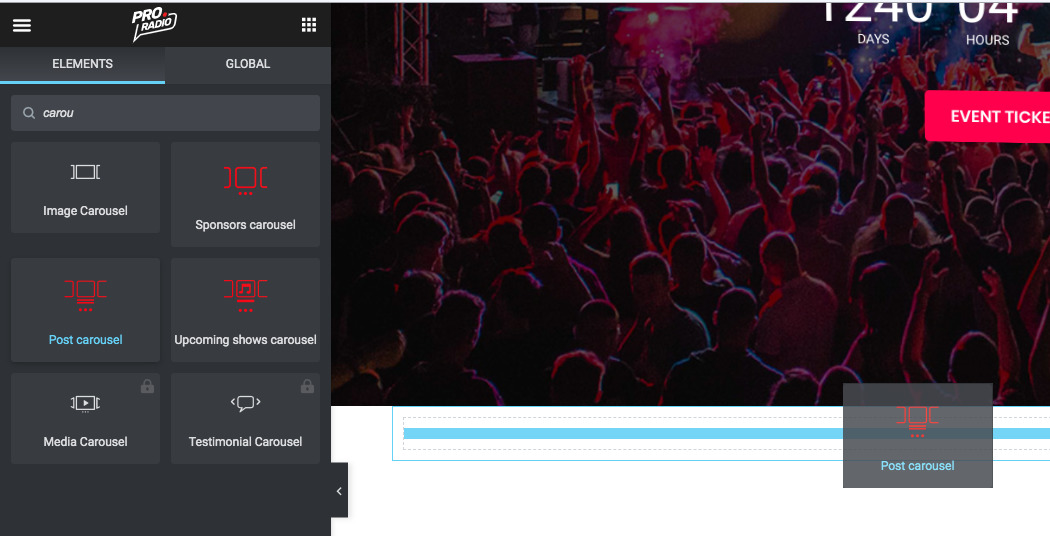
Step 2: search for Carousel among the widgets
Step 3: drag the Posts carousel in the page
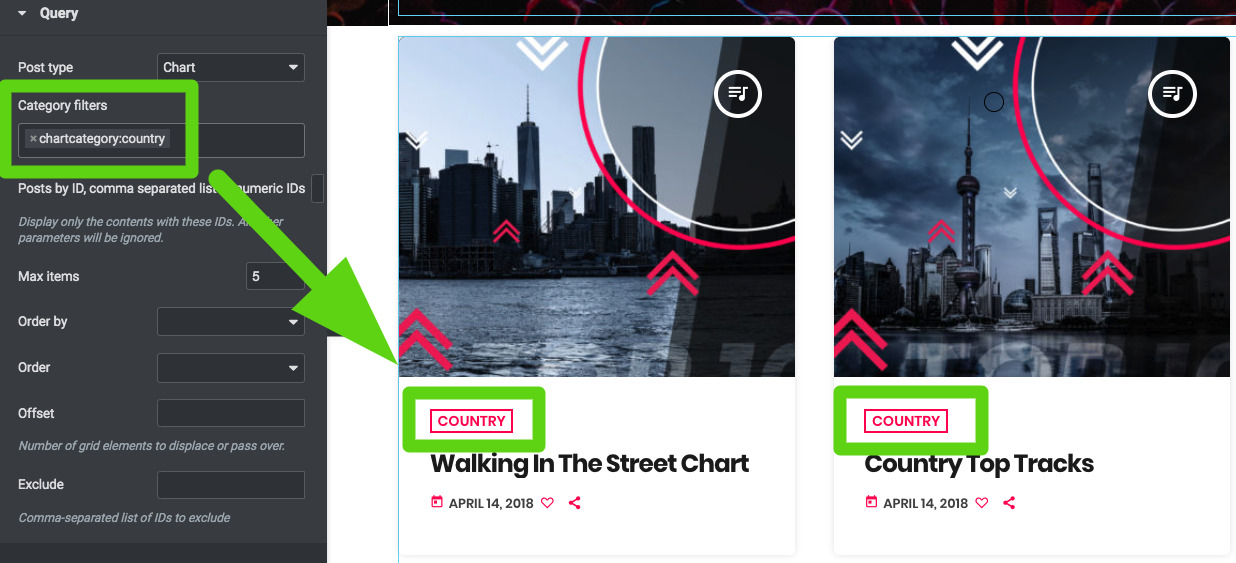
Step 4: Open the Query section and select the Post Type "Chart"
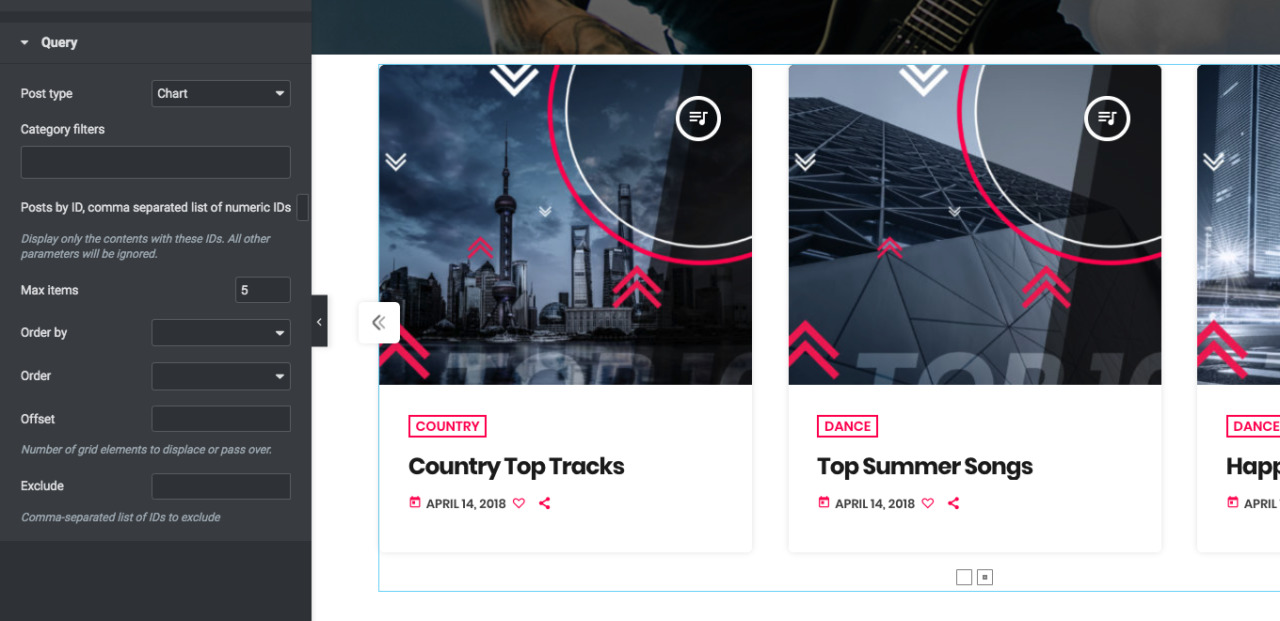
 Result:
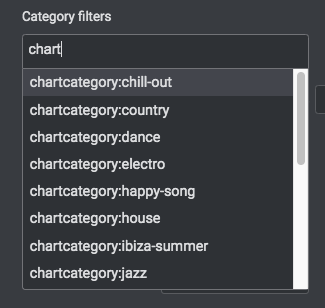
Result: Step 5: optionally set a category filter. To use the custom Chart taxonomy, type "chart" and you'll have a list of the available, non empty, chart categories
Step 5: optionally set a category filter. To use the custom Chart taxonomy, type "chart" and you'll have a list of the available, non empty, chart categories
You can set additional query filters in the other parameters.
Max items: total amount of items to display.
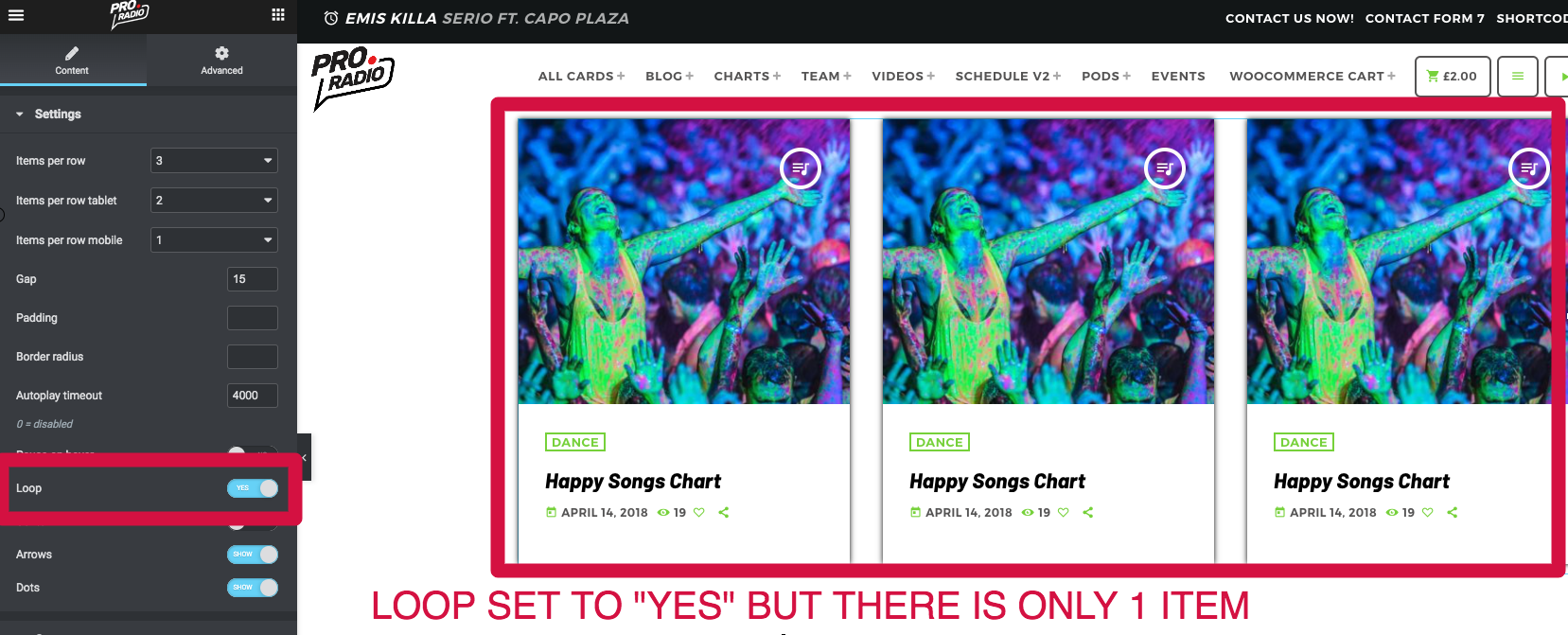
IMPORTANT: If you set this to 1 (or there is 1 result because of other query parameters) and your Loop parameter is set to YES in the Design settings, the same item will be repeated
Design parameters
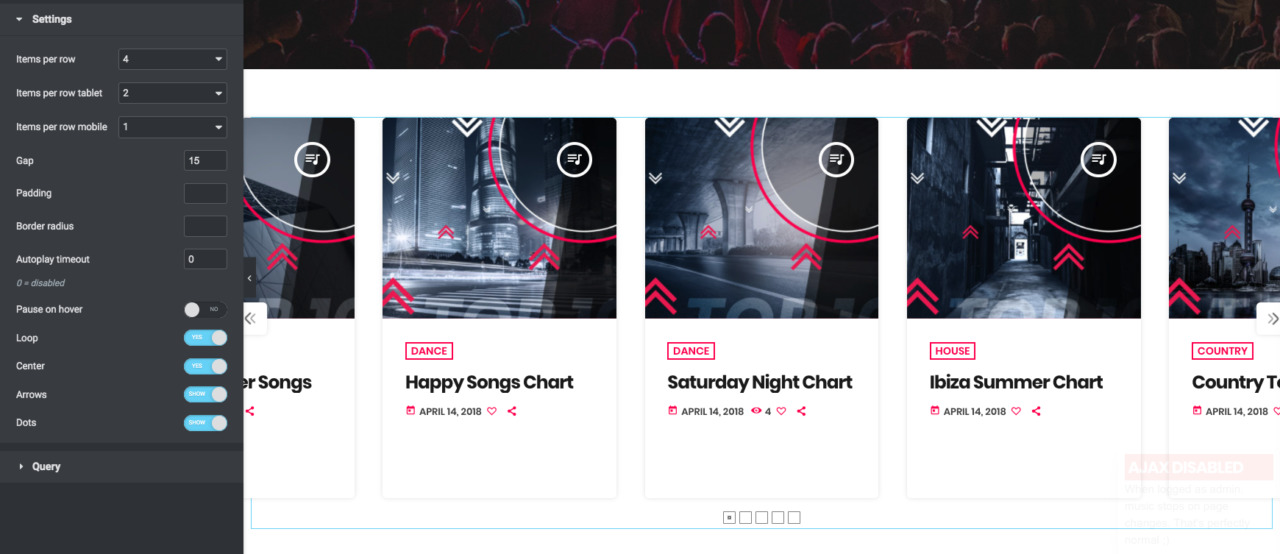
Step 1: Click "Settings"
Step 2: select the Items per Row: this parameter is not "free" as something totally arbitrary, is instead a parameter that requires a proper setting depending on the width of your container wihtow.
So, if you have 2 columns, you can set 1 or 2 items per row, while if you have 3 or more columns, you should set 1 item per row.
Step 3: Remember to change the view of the page in other resolution to test your carousel settings and set the appropriate number of items per row for each device. On Movile, 1 is usually the best.
Step 4: set padding and gap to match your website general preferences. You can also set both to 0 and set the border radius to 0 for a sontinuous carousel.
Autoplay timeout: set to 0 to disable. This value is in milliseconds.
Pause on hover: disables autoplay while the mouse is on top of the carouse.
Loop: you can scroll endlessly on any direction. if there are an amount of items that is less than the Items per Row, the same items will be repeated.
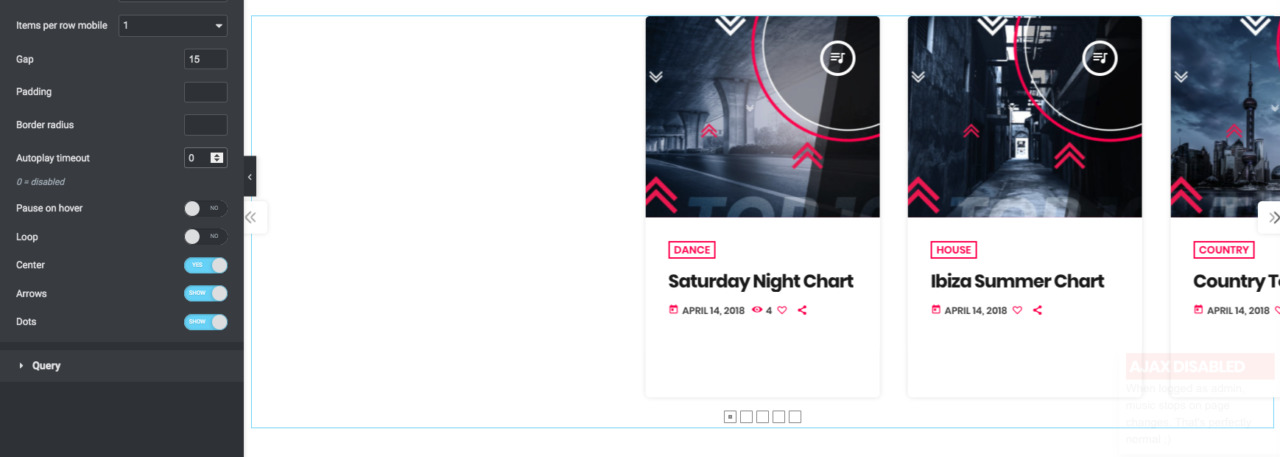
Center: this parameter only affects an EVEN number of items per row. If you set for example 2 items per row and Center enabled, the result will be of 1 centered item, and 2 items going out of the screen:
Center and loop disabled with 4 items per row
Center and loop enabled with 4 items per row
 Arrows and dots: choose if you want to show or hide them. You can drag the carousel to scroll, so you can also hide them both if you want.
Arrows and dots: choose if you want to show or hide them. You can drag the carousel to scroll, so you can also hide them both if you want.