To create a grid of podcast episodes in Elementor, follow these steps:
Step 1: Edit your page with Elementor
Step 2: search "Grid" in the widgets, then add "Post or Pages grid"
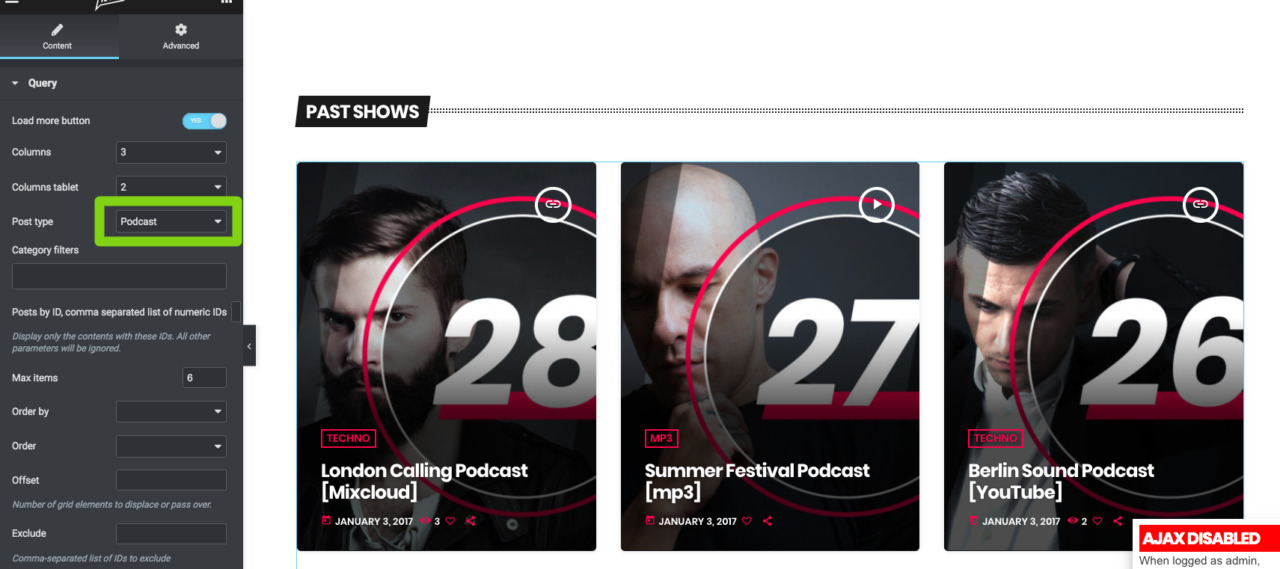
Step 3: Load more button: enable to display a button that will load more items.
Step 4: set the columns for desktop or tablet. Please remember that you will need to set the Max Items accordingly for the amount of items per row.
You should choose an amount of items per row that is more or less a third of the total. So, if you have a column large as 66% of the container, you may set 2 posts per row, while for a full width column, is ok to set 3. If the column is a third, you should set 1 column per row.
Step 5: open the Post Type dropdown and select Podcast
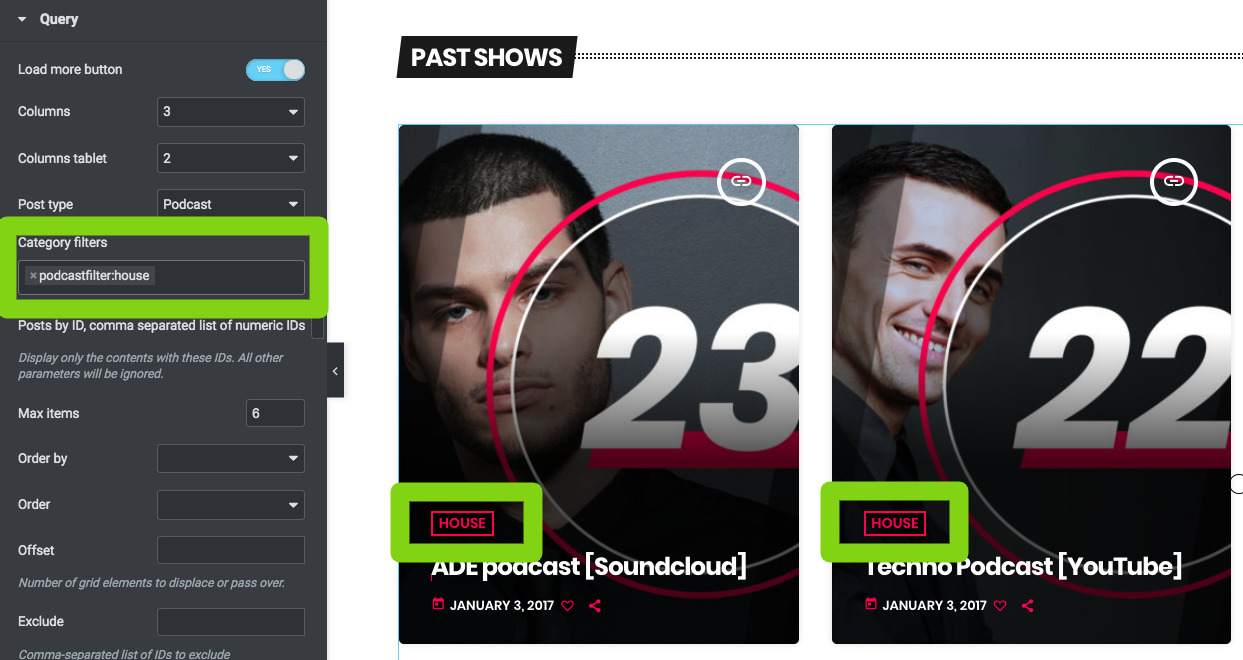
Step 6: optionally filter by podcast filter, type "podcast" in the Category Filters and select the one you want to use as filter for your results.
Step 7: set the max items o limit the results, make it a multiple of the Items per row.
Step 8: optionally select custom parameters to order the results.
Default podcast ordeding by date
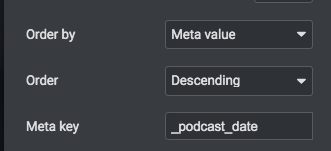
- To use the custom podcast date as order, set "Order By" to Meta Value.
- Then set Order to Descending"
- Set the Meta Key as "_podcast_date"
Ordering by Reaktions (views, rating, share)
You can, for instance, extract the charts by the most liked or most viewed.
Important: the most voted or most viewed are META Fields. To use these parameters, set Order By to Meta Value.
Order by custom order parameter
To use the order parameter added for each team member, select Order By > Menu Order.
Offset: add a numeric value representing the amount of items to skip from the first.
Exclude: add the numeric IDS of the items to exclude from the results.