
How to Use Grid Filters & Pagination in Your Radio Website Template
UpdatesWeb Radio Tutorials 14 307 Pro Radio WordPress Theme February 28, 2025

How to Use Grid Filters & Pagination in Your Radio Website Template
A well-organized radio station website should provide an easy way for visitors to browse content efficiently. Whether you’re managing a radio website template with music shows, podcasts, or blog articles, implementing grid filters and pagination can significantly improve user experience.
In this guide, we’ll walk you through how to set up and customize these features using Elementor.
Why Use Grid Filters and Pagination?
Grid filters allow users to quickly sort through content based on categories, such as show genres, podcast types, or featured events. Pagination enhances navigation, ensuring that large amounts of content don’t overwhelm visitors. Together, these features create a seamless and intuitive browsing experience.
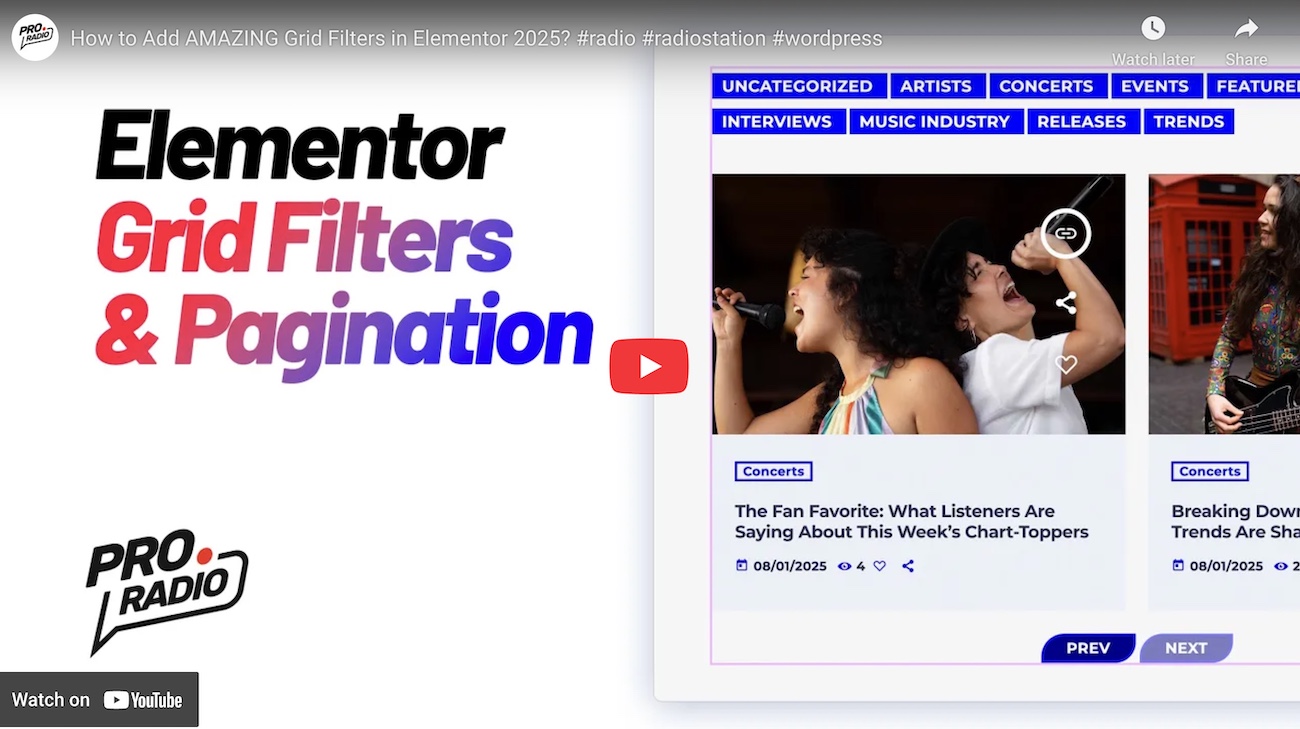
Setting Up Grid Filters in Elementor
To enable grid filters in Elementor, follow these steps:
- Edit the Page with Elementor – Open your desired page in Elementor and select the grid where you want filters to appear.
- Enable the Filters Feature – In the left panel, navigate to the Filters tab and activate the filter function.
- Customize the Filter Content – The filter options automatically adjust based on the post type selected in the query parameters. For instance, if your grid displays podcast posts, only podcast-related filters will appear.
- Style the Filters – Customize the filter appearance to align with your radio station’s branding, including font, color, spacing, and button style.
Exploring Pagination Options
Pagination ensures that visitors can navigate content effortlessly. Elementor provides several pagination types:
1. Load More Button
This option places a button below the post grid, allowing users to load more posts without refreshing the page. To enable it:
- Go to the Pagination tab.
- Select Load More.
- Adjust the button’s style, size, and placement as needed.
2. Infinite Scroll
With this option, posts load automatically as users scroll down the page. This keeps engagement high and ensures continuous browsing.
3. Previous/Next Buttons
This classic pagination method allows users to click forward or backward to load additional posts while maintaining their position on the page. It’s perfect for a compact and structured page layout.
Combining Filters with Pagination
When filters and pagination work together, users can select a category and load additional posts within that category. This is especially useful for radio station websites with extensive archives of shows, podcasts, or news articles.
Final Thoughts
Using grid filters and pagination in your radio website template improves content navigation and enhances user engagement. Whether you want a radio station website that organizes shows by genre or a podcast library with easy filtering, these features will optimize the browsing experience.
Start customizing your Elementor grid today and create a more interactive website for your audience!
Looking for a radio station website template that includes these advanced features? Check out our collection of customizable designs!
You may also like
Copyright 2019-2026 ProRadio® Qantum Themes SL® All Rights Reserved