How to add a "Podcast slider - Featured" with Elementor to your homepage
This widget has a different design than the default Podcast Slider, and includes a full player and a different aniamtion style. It also has a floating and a center design options.
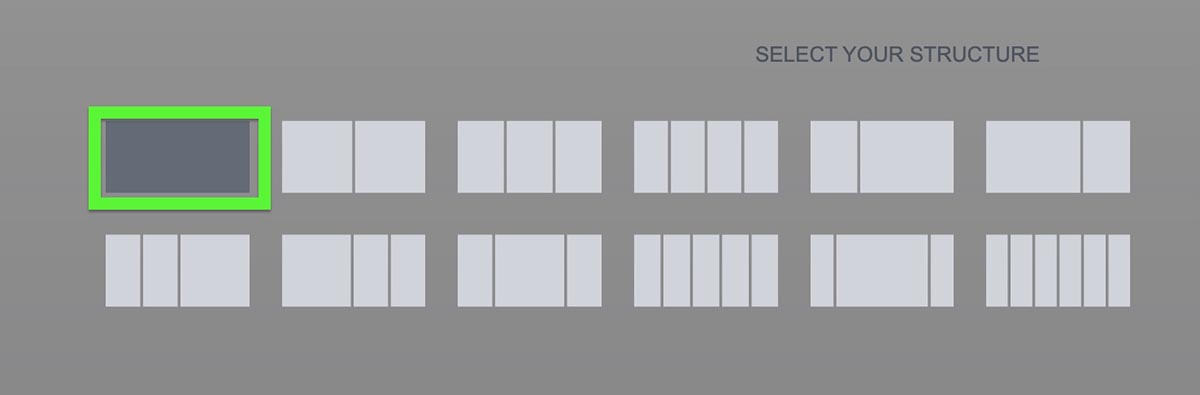
STEP 1 - Add a new full width section with no padding

Make sure to choose 1 column structure.

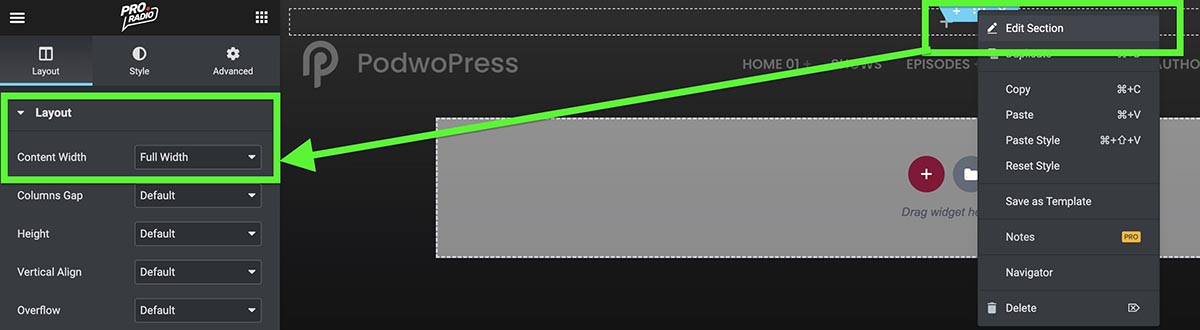
Set the section to Full Width if you want to use the custom slider background

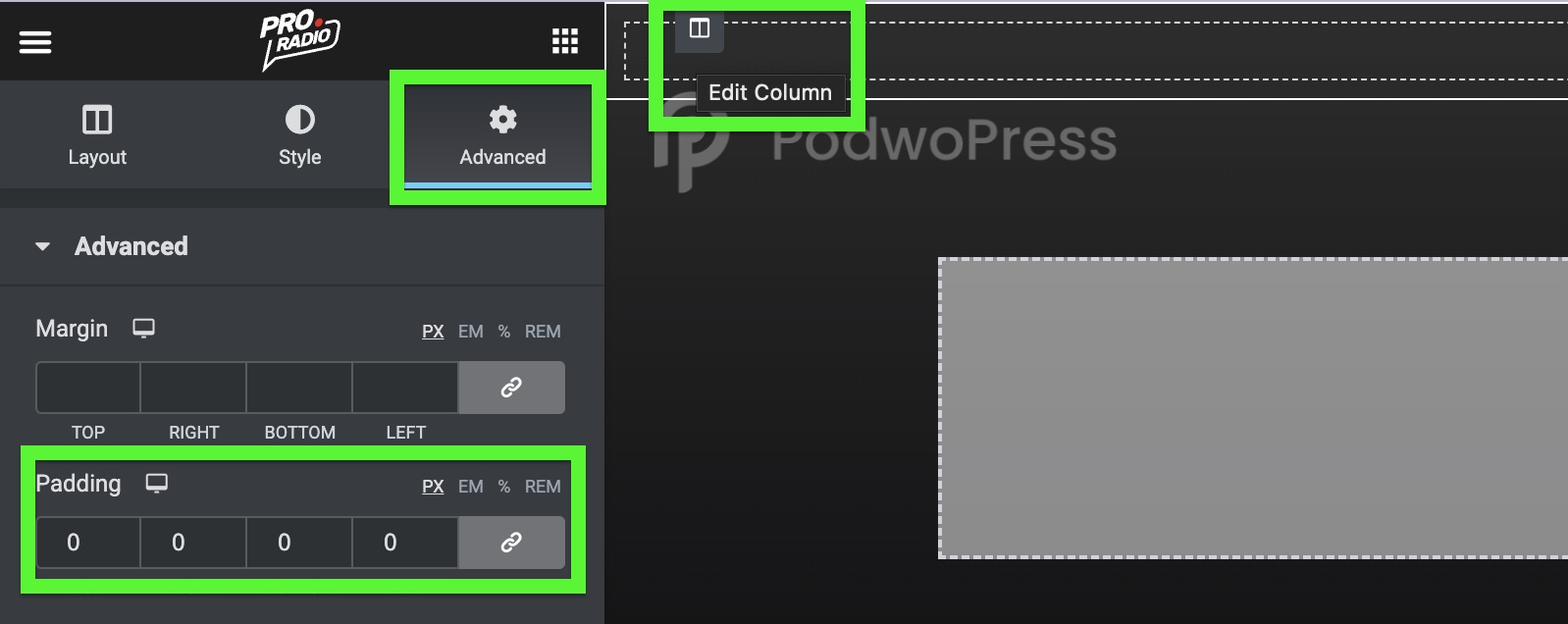
Now set column padding to 0 (right click on the column, edit column, click advanced and change padding ot 0)

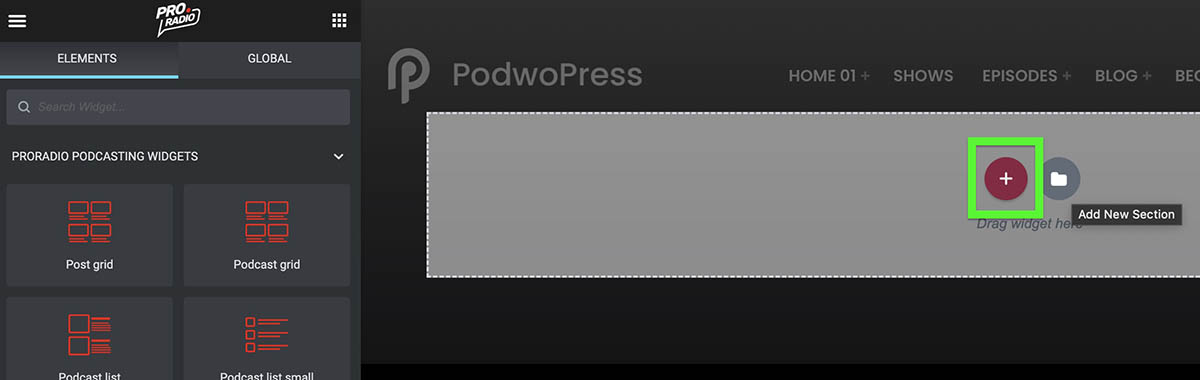
STEP 2 - Drag the Podcast Slider Featured item in the page editor

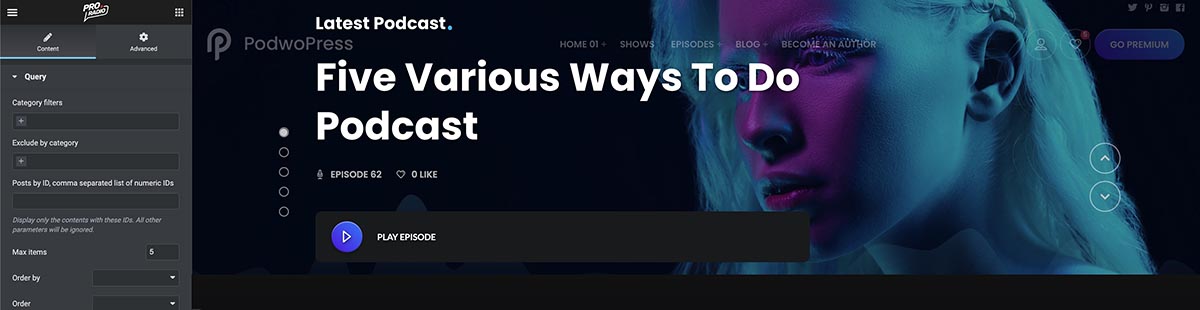
This is how it looks like when just added to the page. We will then style it to match your needs

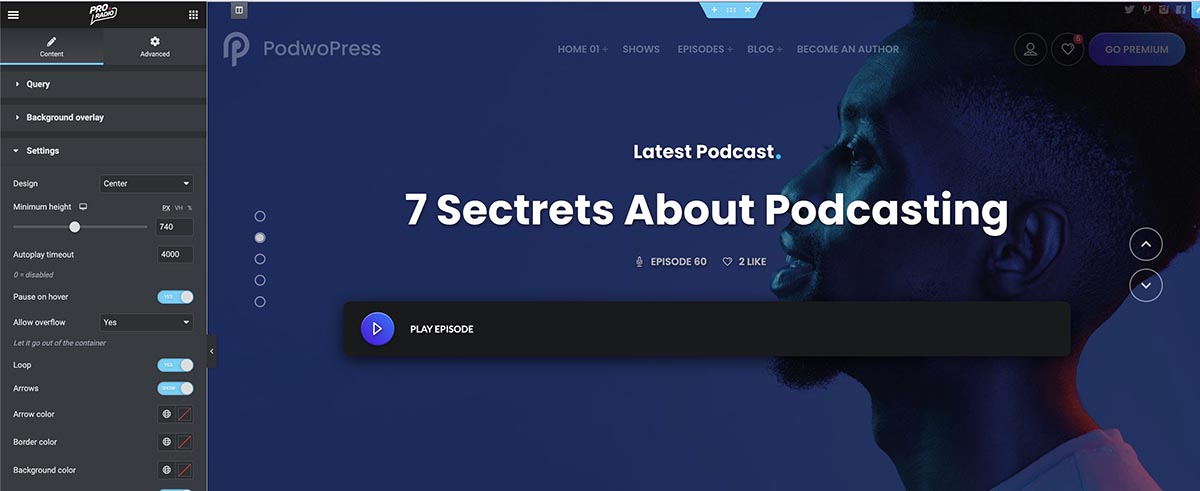
STEP 3 - Style the Podcast Slider
Right click on the slider, and choose "Edit Podcast Slider Featured".
Each slide will use the image set as custom background for each podcast episode. (see step 7)
If missing, the featured image will be used instead.
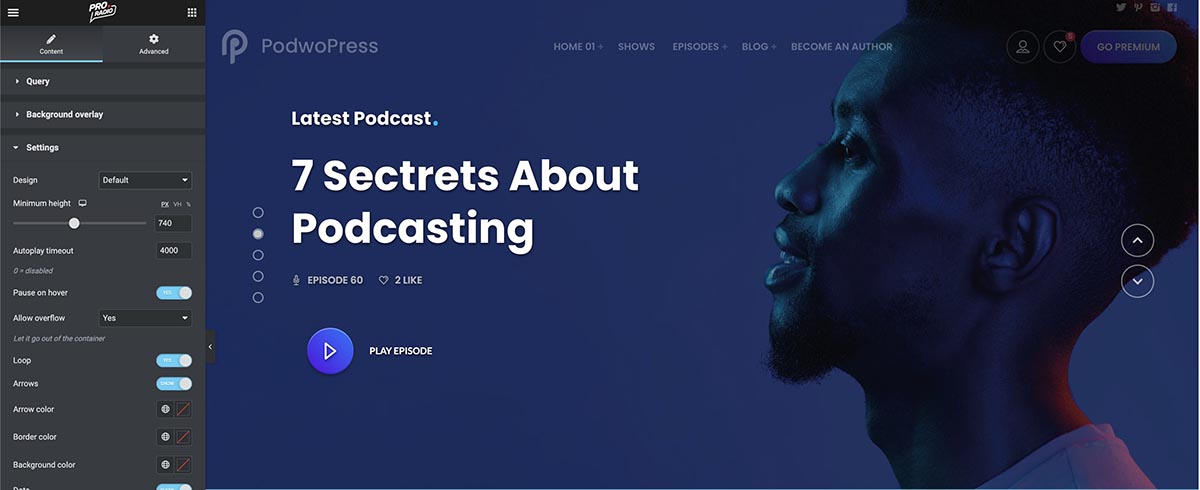
In the Settings part, first set the minimum height.

You can set a different height for each device by clicking on the small screen icon.
There are 2 design options: default and center.

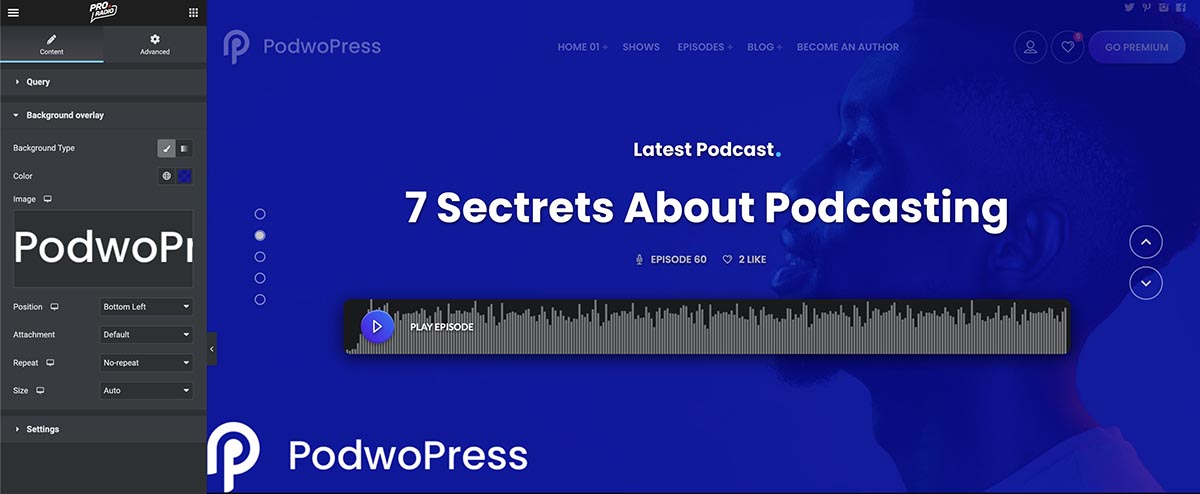
STEP 3 - Background overlay
To increase legibility and blend pictures with your homepage design, you can set a custom overlay for the slideshows

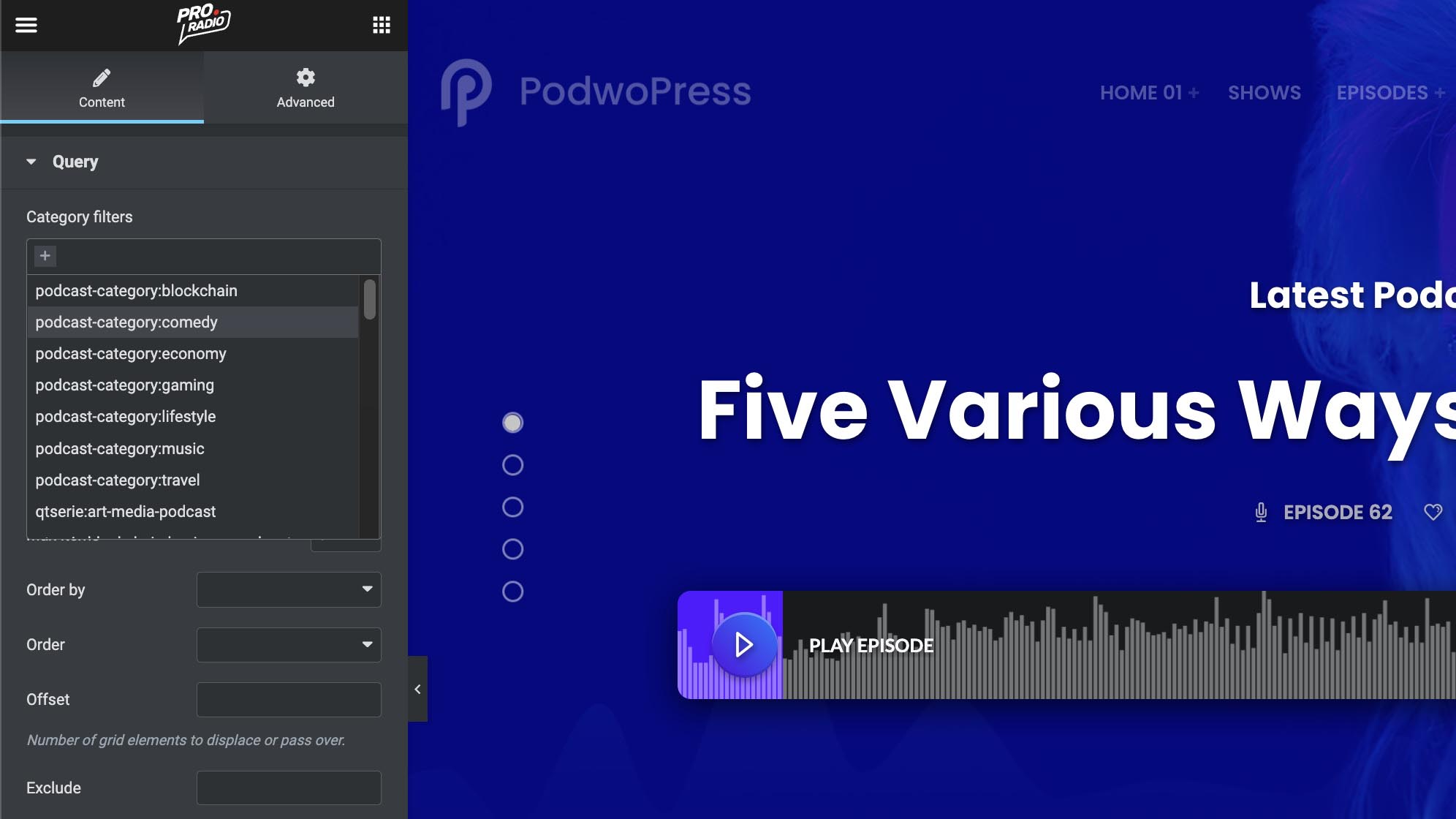
STEP 4 - Query filtering
In the Query filters you can choose which podcast episodes to display, by Series, category and more: