
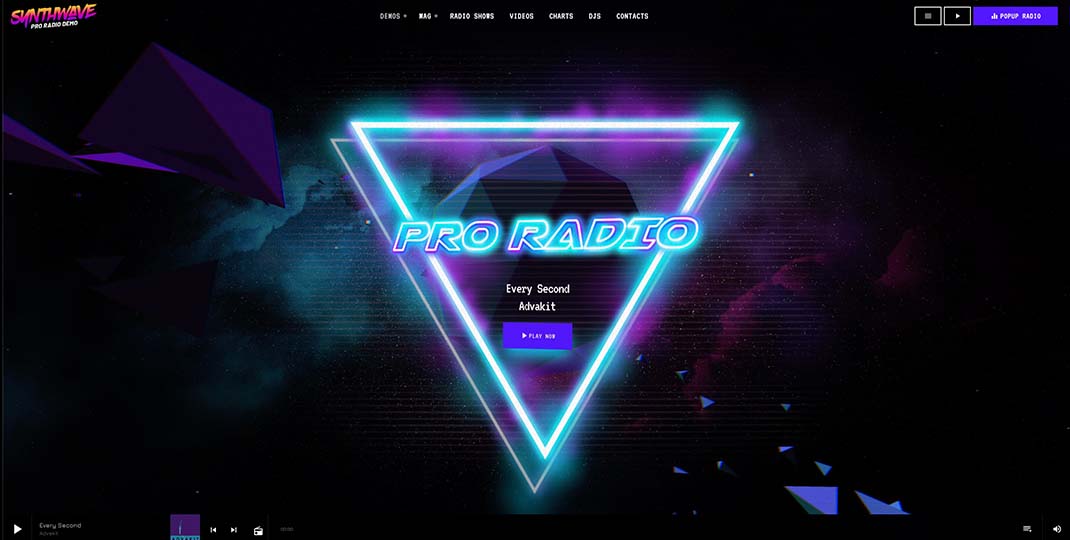
Yes, this is the coolest background you’ve ever seen.
This new component is a generative interactive 3D background with customizable colors and effects, that interacts with the mouse movements. Can be changed in colors, background and complexity.
This works fine also in mobile, and in any browser.
No, you can’t take it on other themes (works only with Pro Radio!).
This plugin uses a custom software we wrote for Three.js and creates a special underground low-poli space design, which has certain customizations available via Customizer.
Is recommended to pay attention to the amount of asteroids, effects and other page features you may want to use: adding too many things and effects may result in a performance issue for older computers.
To customize the colors, go to Appearance > Customize > Astroidz, and play with it!
If you don’t like the performance, disable the effects, and set a low amount of asteroids. If on your computer is still too slow, you can always go for a simple video background, or a picture background.
Usage:
By default, backgrounds are opaque. These steps will show you how to make them transparent in order to have the animation visible in the background of he page.
- Visit Appearance > Customize > Astridz and enable the component.
- Once enabled, make it visible globally. You won't see it yet, that's normal.
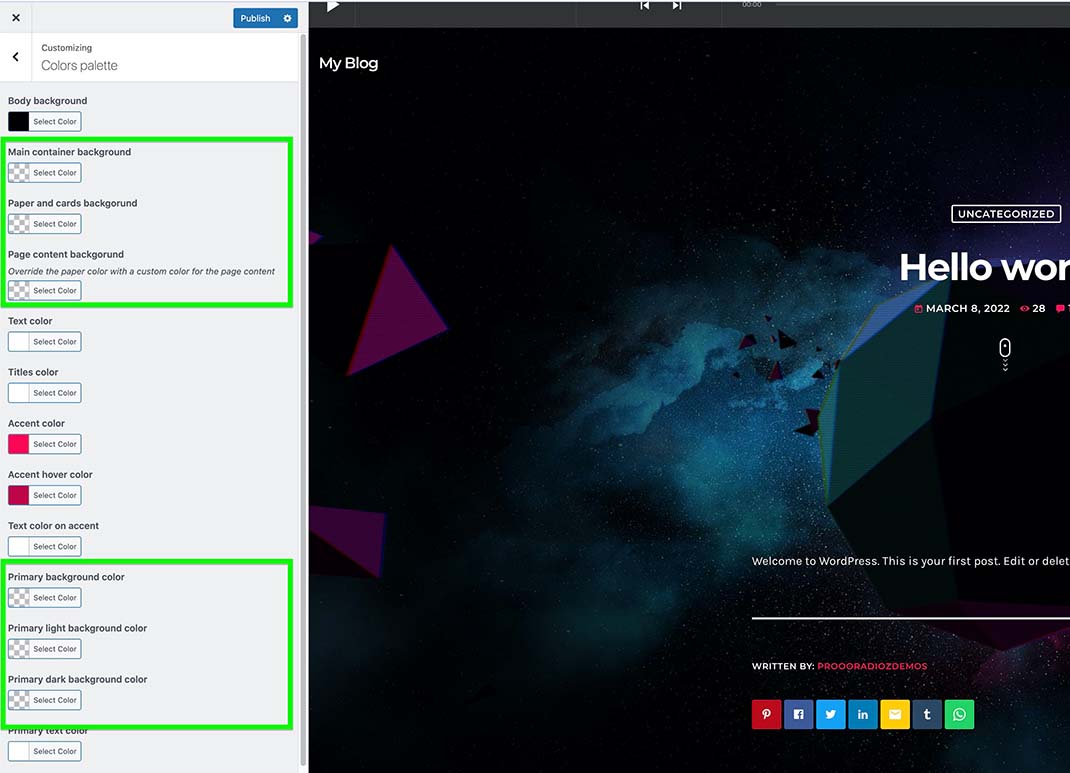
- Now go to Appearance > Customize > Colors and make sure to set transparent colors for
- Main container
- Paper and cards (or set it almost transparent, for instance 20% opacity)
- Page content background
- Primary colors
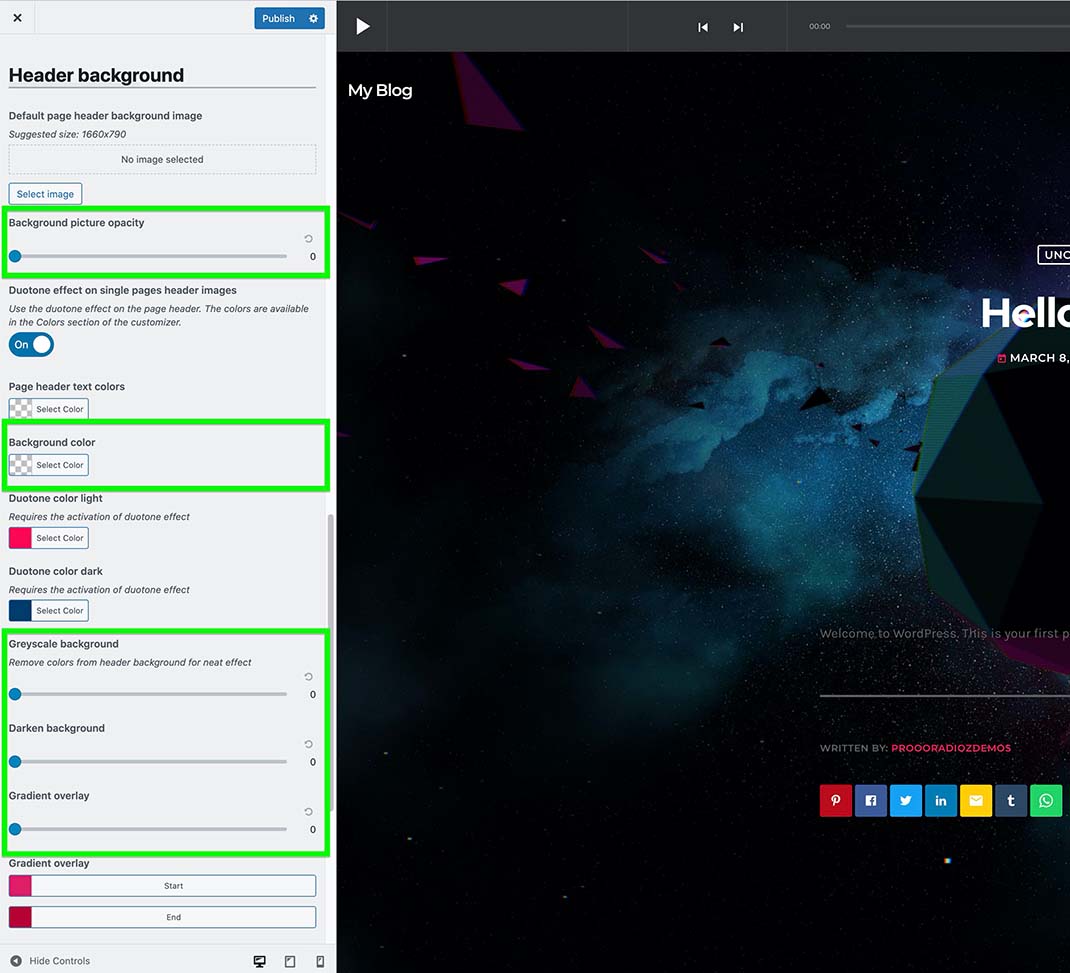
- then in the customizer go to Layout and Design > Page Headers
- Set background picture opacity: 0
- Background color: transparent
- Grayscale background: 0
- Darken background: 0
- Gradient overlay: 0
- Once done the 3D background will be visible, now you can go to Astroidz and try out the color and options to obtain the result you want to achieve.


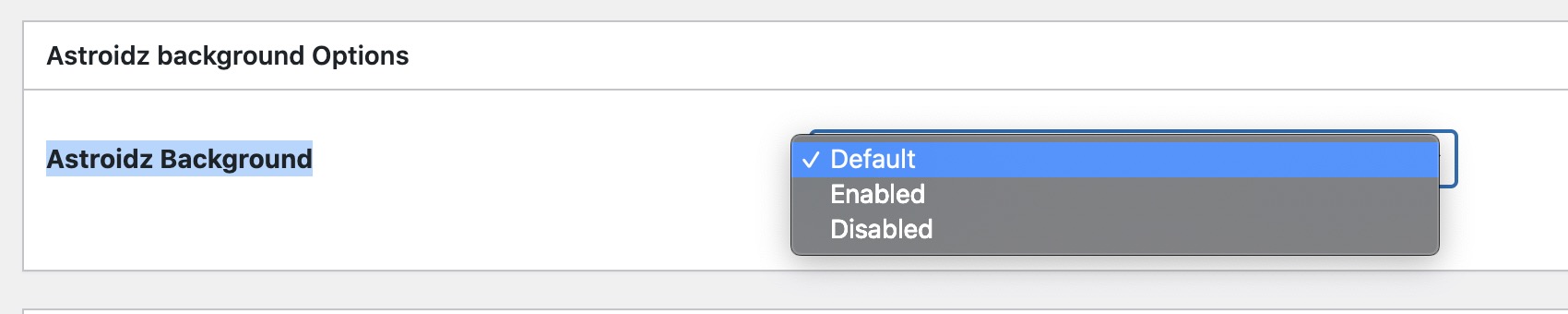
Disabling Astroidz in single pages
You can turn off this animation for single pages:
- Edit a page with the classic editor
- Find the custom field Astroidz backgorund and set the custom visibility of your choice. if in the customizer it's hidden globally, you can also make it visible for a single page using this option (less CPU intensive for the browser).
- If a page uses video backgrounds, is recommended to turn off Astroidz in order to avoid a graphic overload of the video card, and a laggy performance.

Errors troubleshooting:
If you are not seeing the 3d background, make sure the WebGL are enabled and that the browser Hardware acceleration is enabled. You will need to restart the browser if it was disabled for some reason.

Note: This documentation is about radio WordPress theme "Pro Radio"
Please find here our ebook on How to Start a Radio Station - The Ultimate Guide



























