The "Post Hero" widget of Elementor is added by the Pro.Radio Elementor plugin and is useful to display blog posts in a large "card" template that uses the featured image as background of the element.
This item is meant to be used on medium or large columns. You can only display blog posts, not other post types.
How to add a "Post Hero" widget
Step 1: Edit your page with Elementor
Step 2: search "hero" in the widgets
Step 3: Drag on your page the "Post Hero" element.
This item has many design parameters to customize the appearance. It can also be used in "full width" sections of the Elementor page.
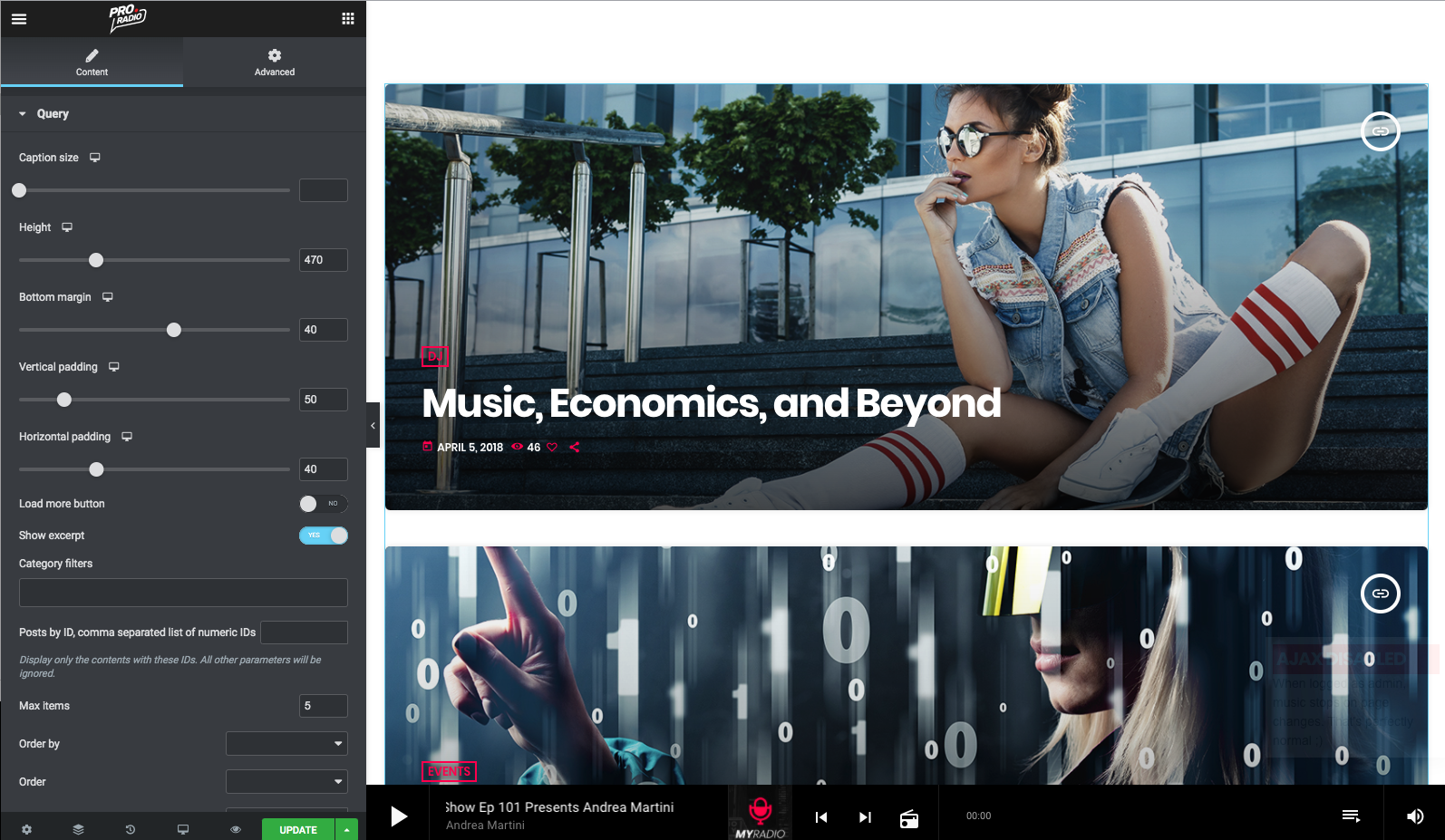
Step 4: Load more button - display a button below the content to load more posts. This appears only if the total amount of items is more than the max items. If there is nothing else to show, the button is hidden.
Step 5: Caption size - you can set different font sizes for each screen resolution, by clicking on the "responsivity" icon. Each design parameter can be adjusted for that particular screen size.
Step 6: Optionally filter the contents by category.
Step 6: Posts by ID - set a list of IDS separated by a comma. If used, any other parameter will be ignored. Example:
128,234,934
Step 8: "Order by" - Read more in the paragraph "Ordering Widget Results" within the page "4.2 - Elementor pages".
Step 9: "Exclude" - you can remove from the output certain items by adding their IDs in this field, comma-separated like this:
128,234,934