 How to create a blog post
How to create a blog post
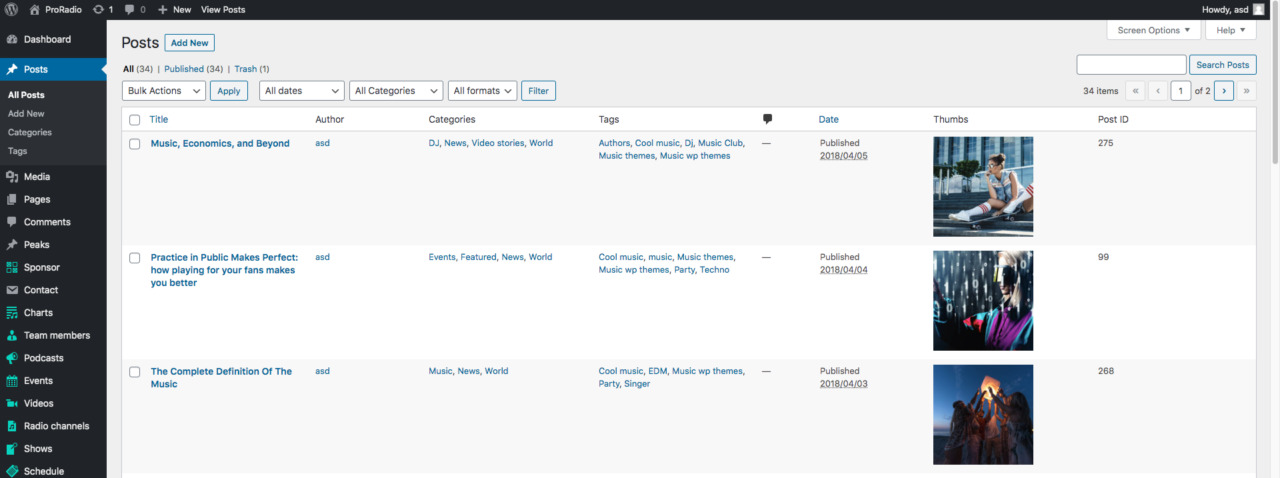
Step 1: Go to Posts in your WordPress Admin, click "Add new".
Step 2: Insert a title and content.
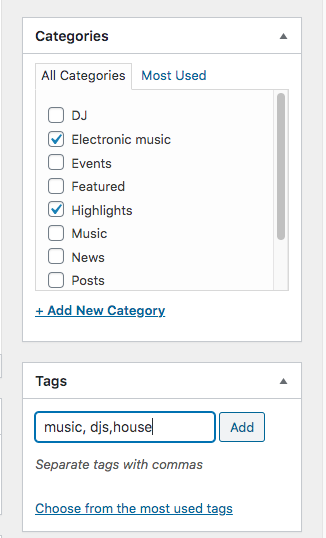
Step 3: Select or create a category and optionally add one or more tags using keywords that better describe the subjects of the post. You can the tags all at once multiple tags separating them with commas.
Step 4: set a featured image. A featured image is very much recommended in order to achieve a good-looking end result while creating your blog pages. Certain display elements as certain widgets or sliders will as well skip the post entries without a featured image, to avoid unpleasant results.
Shape
We recommend to choose a size and crop them of the same size for a better result, keeping the subject at the center of the stage. The images are used in a "responsive" way, this means that for a "card" post it will appear cropped vertically, while in the header it will be cropped horizontally.
Weight
You should as well compress your images for the web, using any software like Photoshop, Gimp or similar, in order to make sure the image you are uploading is never over the 300KB of size.
Size
The minimum recommended size is 1600 x 900px, as the image will appear as header background, and a lower resolution may result in a low quality appearance.
Photos, not banners!
Anoher good information is to use proper images and not "banners" or "Flyers" with texts in it, as the featured image is meant to be used often as background for the text, so having other text inside will generate much confusion, appear cropped and degrade the legibility.
A quality image is always the most important feature of a successful blog post, as it will attract your visitors and increase the readings.
To set the featured image, click "Set featured image" on the right sidebar
Design settings
In Appearance > Customize you can choose to display or hide the sidebar in your single blog post layout.
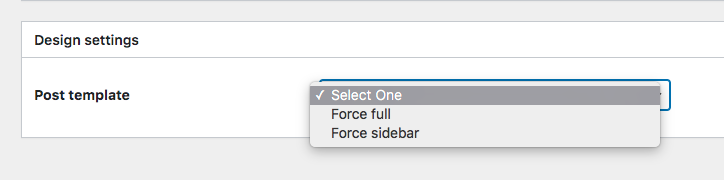
In the Design Settings of the single post you can override the global design options and set a custom appearance for this specific post.
Podcasting using blog posts
This theme has a custom post type called Podcasts, but WordPress by default provides also basic podcasting features for the standard blog posts.
We recommend using the custom post type for podcasting, anyway, this theme helps you by enhancing the default capabilities for the Blog Posts by adding 3 extra functionalities:
F1. Featured audio player
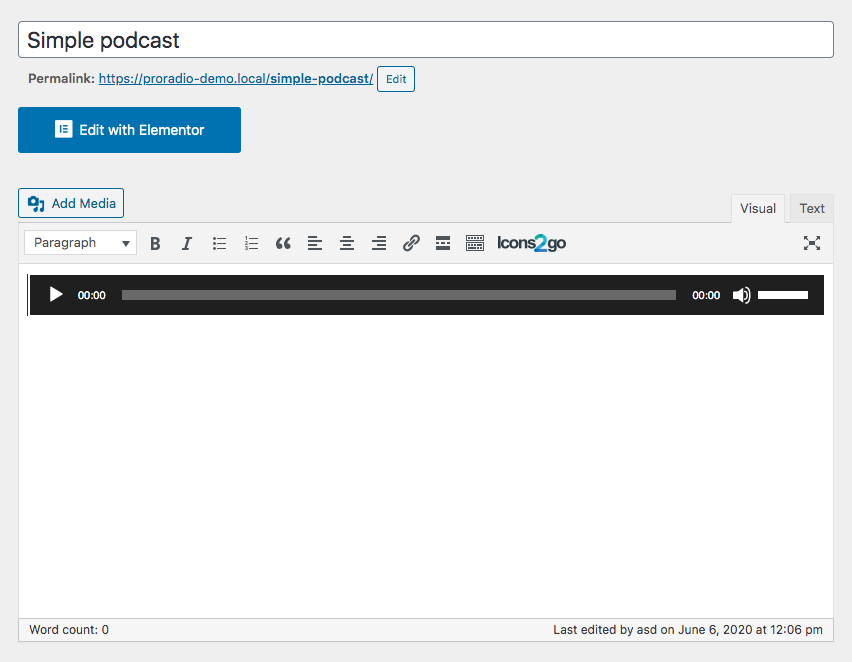
You can simply drag and drop your MP3 file in the content of the page to display in the frontend a featured player, compatible witht he radio player bar, that will stop the radio and play the specific podcast.
For podcasts, you should also set the "format" to "audio".
 In Appearance > Customize > Player Options you can set the player to replace the default HTML5 player from Wordpress with the theme's special audio player.
In Appearance > Customize > Player Options you can set the player to replace the default HTML5 player from Wordpress with the theme's special audio player.
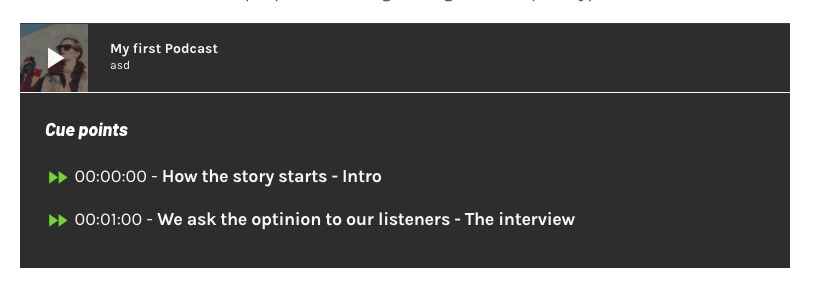
This will output a featured player in your content
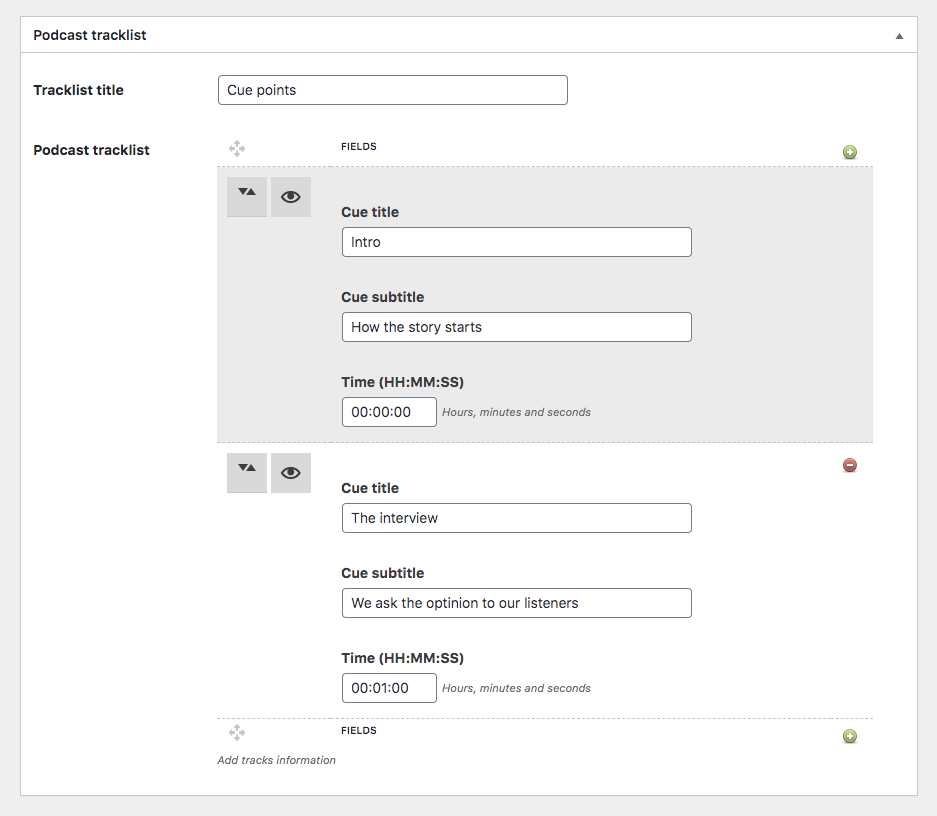
 Podcast tracklist
Podcast tracklist
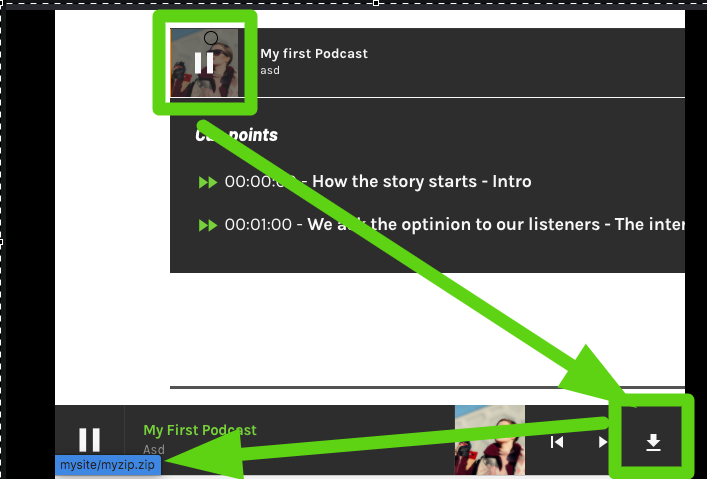
You can create a list of cue points for a podcast, which is going to appear below the featured player, and allows to skip to a specific time in the podcast.
Download or buy link
This text field can be used to add a link to the ZIP of the podcast so that the people can download it, or to any external page you may want to link.
When the podcast is loaded in the player, this link will be used in the download button next to the track title.