You have currently 3 options to create a blog page with the Pro.Radio theme:
- use an automated archive: just select the template and publish
- Create a blog page fully in Elementor using the Elementor widgets that the Pro.Radio theme puts at your disposal
- Mix up the 2 options: you can choose an automatic blog template for your page, and add custom content to that. This option will produce a custom output on the top of the archive, only for the first page of the archive.
We will now explain how to use an automatic blog archive. This technique can be used both for blog archives and for any "custom post type" archive (podcasts, team members or anything else).
How to create a custom archive page with Elementor:
Step 1: Create a page, give it a title and choose any blog or archive template
Step 2: Hide the header using the chrckbox in the page options. Optionally set your favorite header opacity, overriding the global customizer settings.
Step 4: Click "Edit with Elementor"
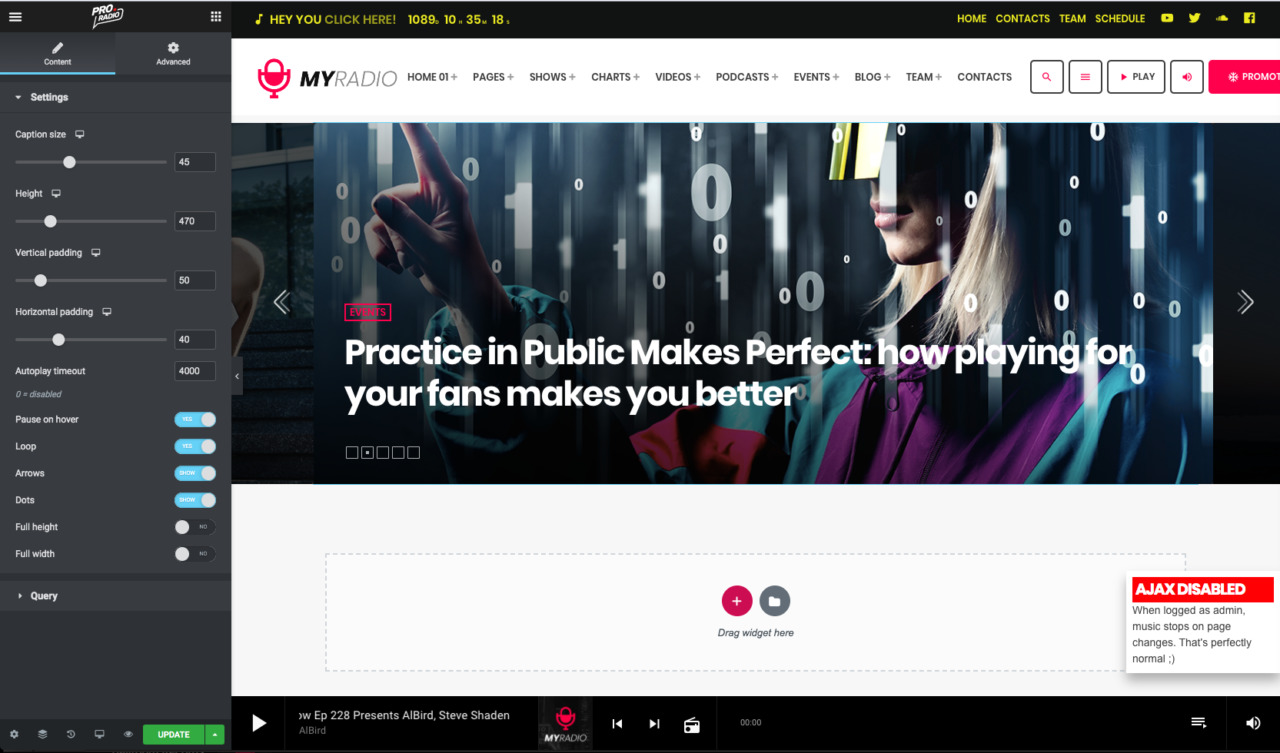
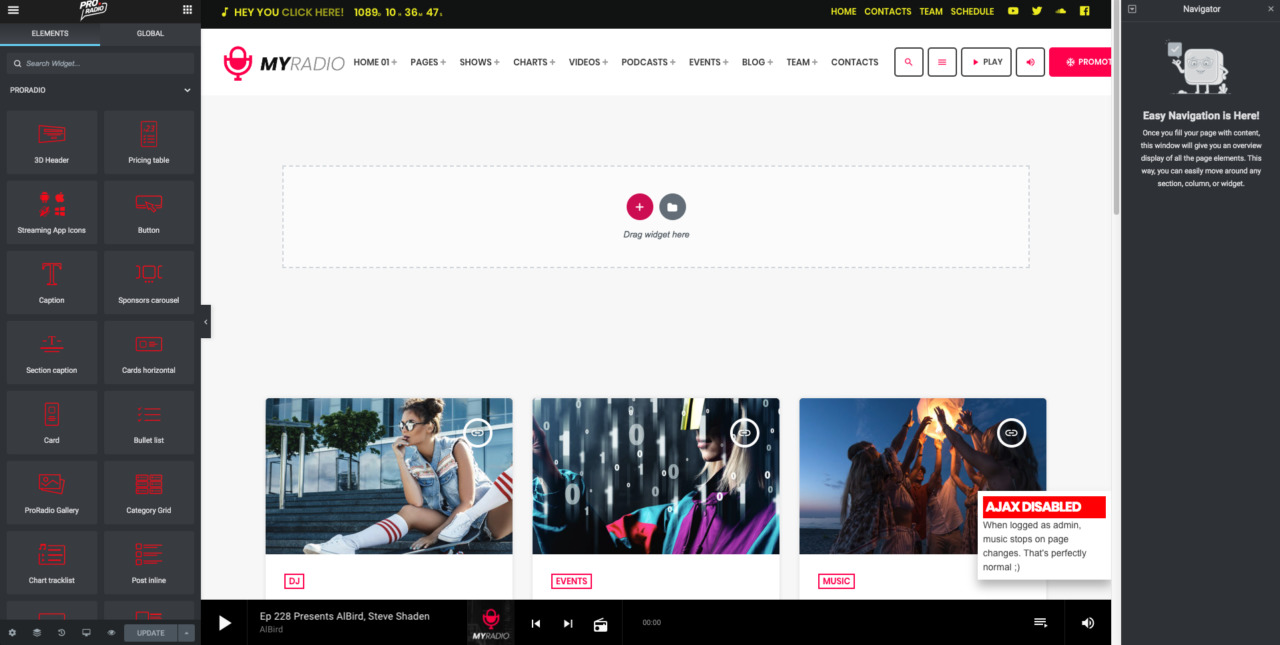
You will now be in this situation:
 You can now compose the header of your blog archive with any elemento from Elementor, like a slider, a category grid or anything else, to make your blog page unique.
You can now compose the header of your blog archive with any elemento from Elementor, like a slider, a category grid or anything else, to make your blog page unique.
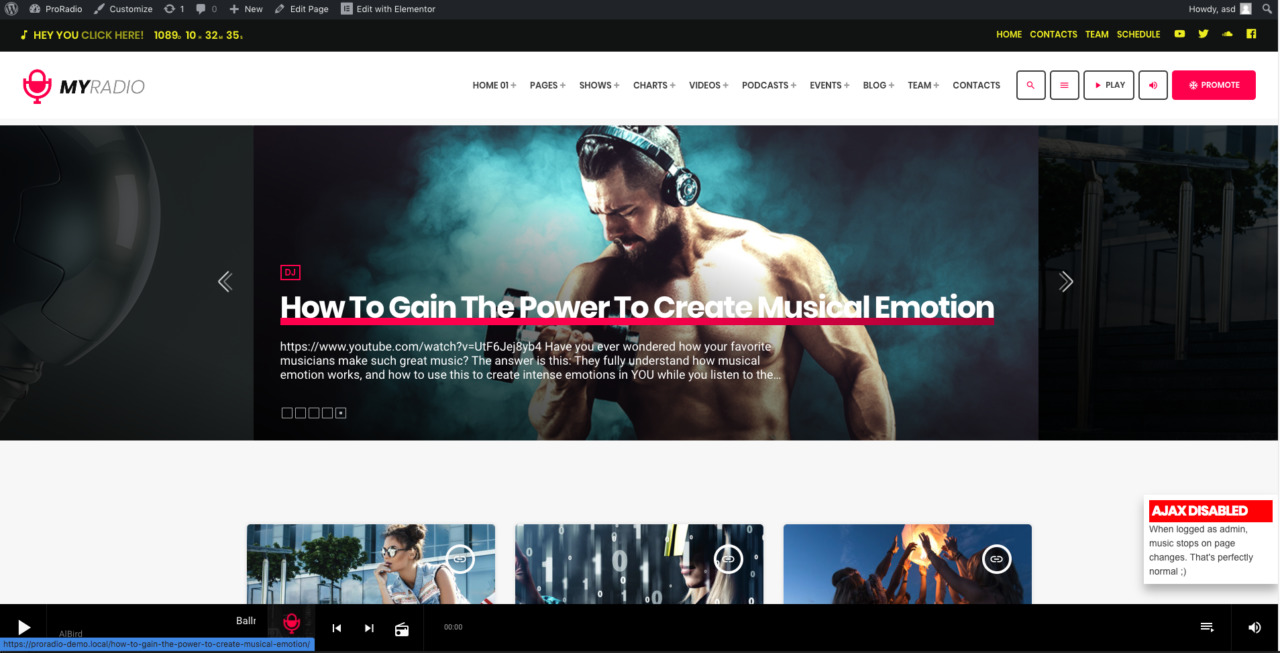
The bottom part of the page will still display the archive.
Important:
If you use the default numeric pagination (Load more is Disabled in the customizer) the custom content from Elementor will only be visible on the first page of the blog archive.
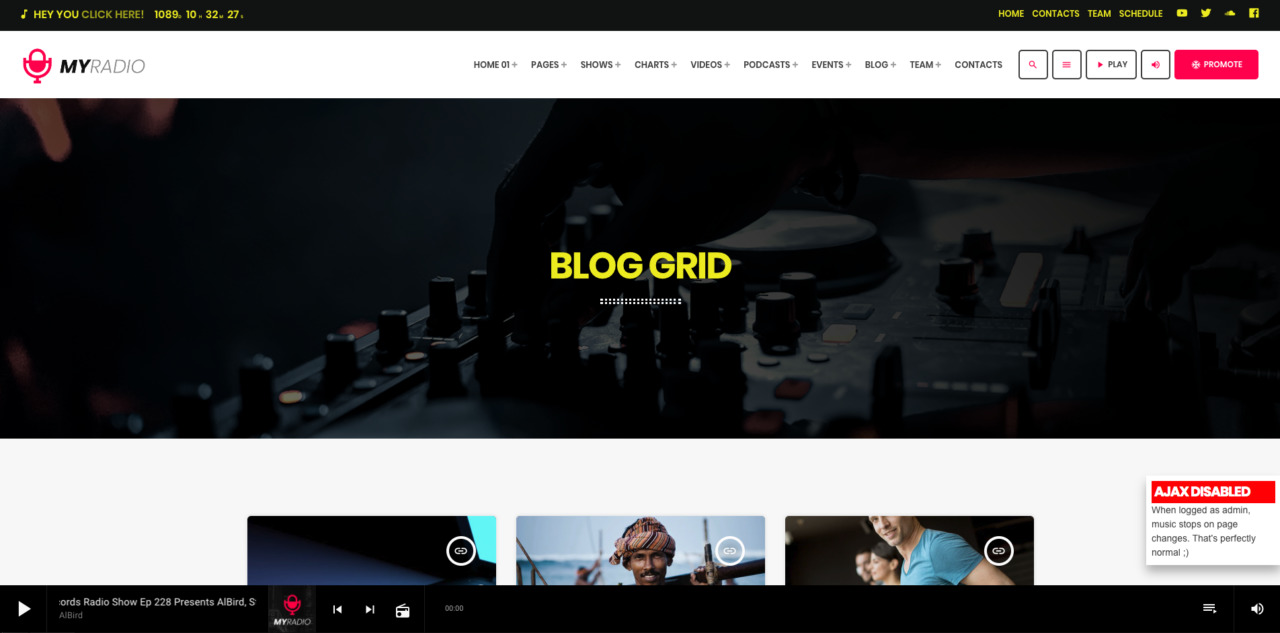
Example:
Page 1:
Page 2 and following:

The same structure can be used for any archive template, creating hybrid Elementor / Archive pages.