< /p>
Bitte stellen Sie sicher, dass Ihr Server die Systemanforderungen erfüllt und dass Sie voneiner frischen WordPress-Installation aus starten, ohne alle Plugins. Wenn Sie von OnAir2 aktualisieren, überprüfen Sie bitte die Aktualisierungsseite und stellen Sie sicher, dass Sie zuerst alle vorherigen Plug-ins deinstallieren.
Wo kann man das Design herunterladen?
Klicken Sie in Ihrem Kundenbereich auf Dienste und dann auf die ProRadio-Designlizenz.
Laden Sie von dieser Seite das Produktpaket herunter: Achtung!! Dies ist nicht das Design allein, sondern eine ZIP-Datei mit mehreren Dateien. Laden Sie es nicht als Design hoch, sondernentpacken Sie es lokal.

So installieren Sie das Design
- Melden Sie sich bei Ihrer Website in /wp-admin an
- Gehe zu Erscheinungsbild > Themen
- Klicken Sie auf Designs installieren und dann auf Hochladen
- Klicken Sie auf die "Durchsuchen"-Schaltfläche und wählen Sie den gezippten Ordner des Designs von Ihrem Computer aus.
- Laden Sie das Design namens proradio.zip hoch, aber AKTIVIEREN SIE ES NICHT
- Wenn Sie fertig sind, klicken Sie auf "Zurück zu Themen"
- Laden Sie das Child-Theme namens proradio-child.zip hoch und AKTIVIEREN Sie es
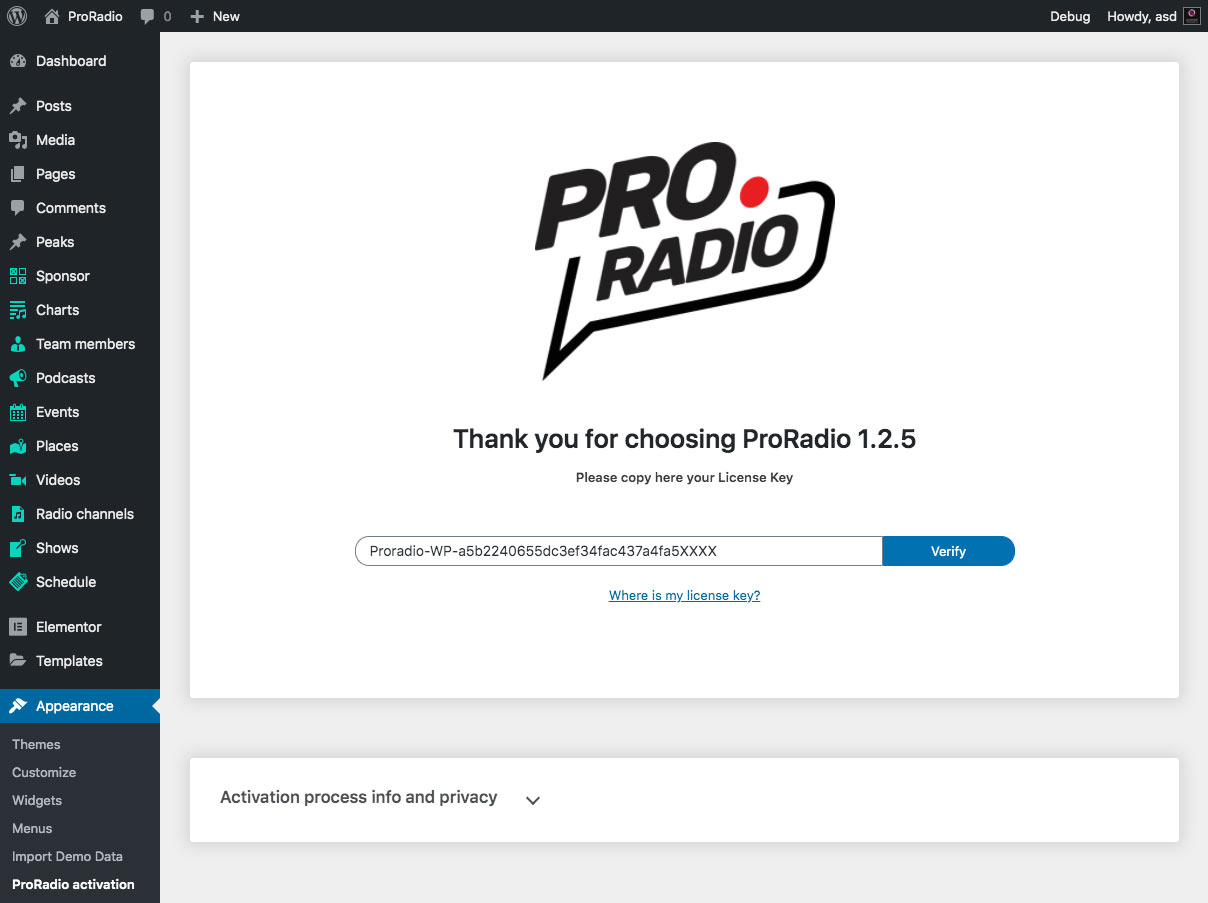
- Klickdarstellung > Proradio-Aktivierung
- Kopieren Sie die Softwarelizenz aus dem Kundenbereich und fügen Sie es in den Aktivierungsbildschirm Ihres WordPress-Adminbereichs ein
- Installieren Sie die erforderlichen Plugins (nächstes Handbuchkapitel)

Was ist ein Child-Theme und warum sollte ich es verwenden?
Ein untergeordnetes WordPress-Theme ist ein Theme, das den Stil und die Funktionalitäten eines anderen Themes erbt (das als „übergeordnetes“ Theme bezeichnet wird) und die empfohlene Methode darstellt, um Codeanpassungen anzuwenden, ohne die ursprünglichen Theme-Dateien zu bearbeiten .
Manchmal möchten Sie vielleicht Teile des Inhalts aus dem Code des Designs hinzufügen oder löschen, aber das Bearbeiten des übergeordneten Designs ist eine sehr schlechte Idee, da beim Aktualisieren Ihre Änderungen verloren gehen.
Indem Sie das untergeordnete Design verwenden, können Sie eine Datei zum Anpassen in den Ordner des untergeordneten Designs kopieren, und sie wird anstelle der übergeordneten Datei geladen. Sie können auch benutzerdefiniertes CSS in die CSS-Stildatei des untergeordneten Designs einfügen oder benutzerdefinierte Vorlagen und Javascript hinzufügen.
SUPPORT: Bitte beachten Sie, dass jede Codeanpassung per Definition nicht Teil des Support-Service ist. Das Produkt wird unter der GPL-Lizenzdefinition bereitgestellt, sodass Sie den Quellcode frei anpassen können Produkt und erstellen Sie Ihre eigene Variation, aber Sie können den Support-Service nicht für geänderte Vorlagen oder angepasste Quelldateien, benutzerdefiniertes Styling oder jede Art von Funktionalität oder Designänderung anfordern, die nicht über die Designanpassungen verfügbar sind.
Fehlerbehebung:
Fehler: Dem Design fehlt das style.css-Stylesheet
Wenn Sie diesen Fehler sehen, bedeutet dies, dass Sie versuchen, das gesamte Produktpaket hochzuladen und nicht die ZIP-Datei mit dem einfachen Design. Bitte entpacken Sie den Produktordner auf Ihrem Computer und laden Sie nur die ZIP-Datei des Designs hoch und die ZIP-Datei des untergeordneten Designs.
Fehler: Sind Sie sicher, dass Sie dies tun möchten?
Bitte überprüfen Sie das Kapitel "Systemanforderungen".
FALSCHE THEMA-INSTALLATION
Laden Sie die gezippte Datei NICHT über FTP/CPANEL hoch und entpacken Sie den Themenordner direkt auf dem Server, da dies dazu führt, dass die entpackten Dateien und Ordner falsche Dateiberechtigungen haben und Probleme wie das Fehlen verursachen Dateien und Schriftarten.



























