Logo and menu customizations
To customize the logo and the aspect of the menu, go to
Appearance > Customize > Logo and menu bars > Logo and menu bar design
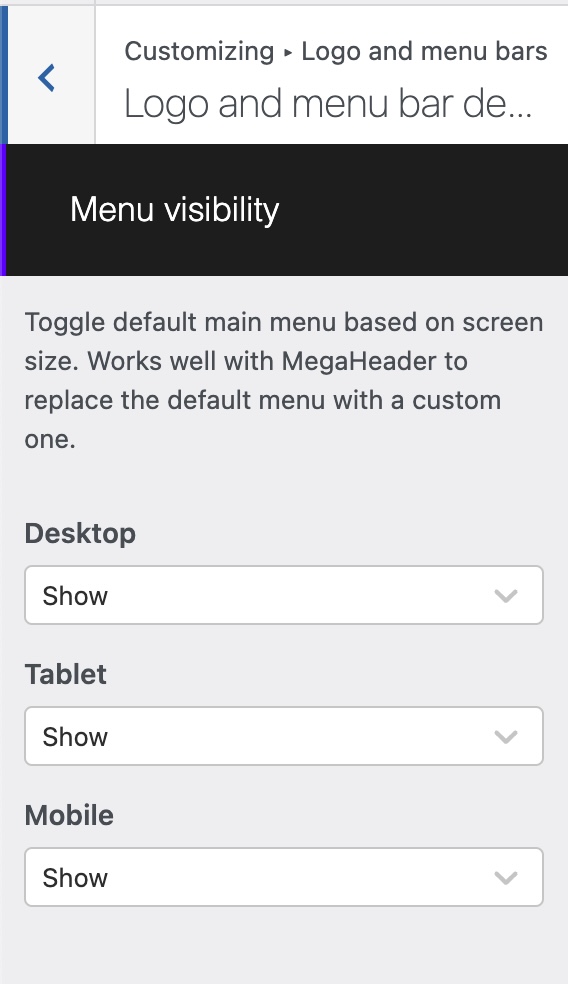
Menu visibility
You can easily turn off the menu bar on desktops, tablets, and mobile devices using the customizer settings.
To make the menu disappear, just choose the "Hide" option. This option works well when used alongside the Mega Header feature.
If you've constructed a Mega Header using Elementor and you want to swap out the regular menu on a particular screen size, you can make the default menu bar vanish by using the choices in this section.
For guidance on crafting a Mega Header using Elementor, refer to the documentation page about Mega Footer & Header.

Design customization

Menu positioning
The Pro.Radio WordPress Theme has 2 main menu options:
- Sticky or Scrolling
- Opaque or Transparent
Sticky menu positioning:
If the menu is set to sticky, the menu bar will "stick" to the top of the page when scrolling, and the secondary menu will be hidden. This option doesn't affect the logo used in the Menu bar.
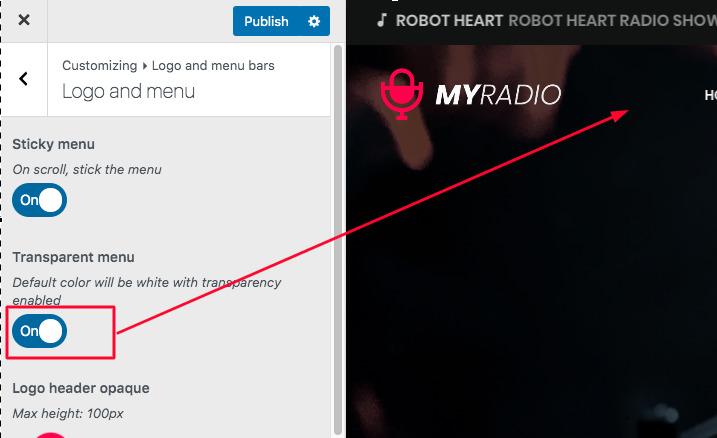
Opaque or Transparent menu:
A different logo variant can be set if you use the Transparent Menu together with the sticky positioning, to allow perfect visibility, as you will be able to set a custom background color for the menu bar while scrolled.
So, if you set a transparent menu together with a sticky positioning, you can also set a custom background for the menu, and upload a custom color for the menu once the page is scrolled.
Let's see the 3 possible cases:
CASE 1: Opaque menu bar
If the menu is set to Opaque, only the first logo will be used, both for sticky or scrolling positioning
CASE 2: Transparent menu + Scroll positioning (sticky menu is OFF)
If the menu is set to Transparent, and the Sticky Menu is OFF, the first logo will be used all the time, so you want to make sure to upload a negative colors logo (as the background will be dark).
If using this combination, the logo and the menu will overlapped on the page headers.
While creating pages with Elementor using this combination, make sure to set a dark background for the first section.
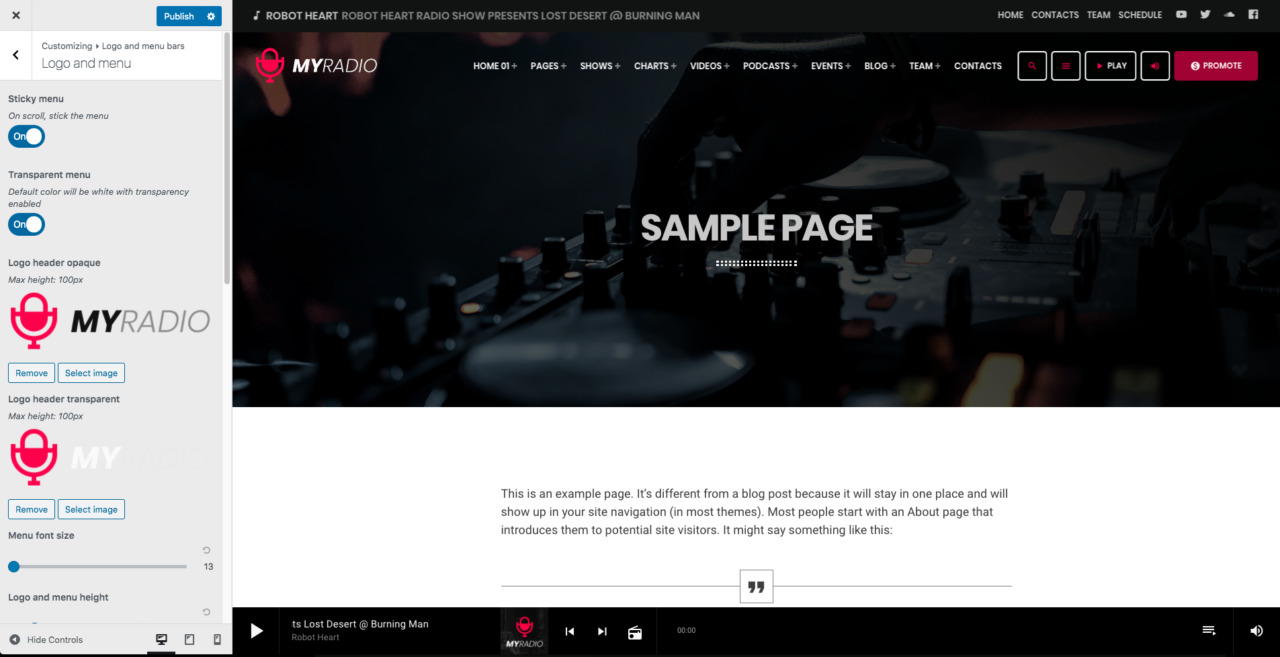
CASE 3: Transparent menu + Fixed positioning (sticky menu is ON)
If the menu is set to Transparent and the Sticky option is ON, the theme will use 2 different logo versions:
- The logo header opaque: will be used only when the page is scrolled
- The logo header transparent will be used only when the page is not scrolled
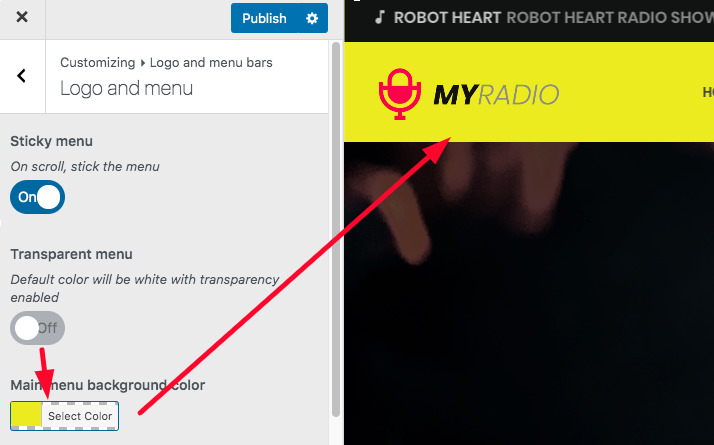
Background color
The default background color of the Menu is the same set as Paper background in the Colors section. This color is used also for the Sticky Menu (page scrolled).
If the menu is set to Opaque (Transparent menu is Disabled) you can set a custom background color for the menu.
Transparent menu: there is no background slector, the default "paper" color will be used from your Colors settings.

Opaque menu: you can set a custom color
Menu font size
Size in pixels, used for the horizontal menu desktop. Please make sure your menu bar fits in a 1280px width screen, as long menus may not fit in small screens. The average screen size nowadays is about 1400PX width, but some users are still using smaller screen sizes.
Logo and menu height
This defines at the same time the maximum height of the logo and the height of the menu, to maintain the logo centered witht he menu items.
Logo and menu height scrolled
Used only with the Sticky option enabled, allows to set a custom size to shrink the height once you scroll the page, to take less height of the screen.
Logo margin
Set a custom horizontal margin o align your logo with other elements.
Menu vertical padding
Set any size from 0 to 20 ph for the vertical padding of the menu bar.
Logo header mobile
Most of the websites use nowaday a minimal icon as logo in mobile, we recommend uploading anything short or squared, as if it's too wide it won't let you display other buttons on the header.
Play button
This is a trigger for the default theme player bar, if you want the Play action to appear directly in the menu bar. This button emulates a click on the main player bar.
You can also set a custom text and an optional volume control
Display search
Optionally show a Search icon that opens a full width search bar.
Burger icon
It has no settings to show or hide it because it's automatic. It is automatically hidden or visible depending on its content. This icon opens the off-canvas sidebar.
On desktop: is visible if you have widgets in the Off Canvas sidebar, or if you set a menu in the Off Canvas menu location.
On Mobile: visible if you have any primary, secondary or off-canvas menu set, or any Off Canvas sidebar widget.