How to create a new page
- Navigate to pages in your WordPress admin, and click Add New.
- Add a title for your page
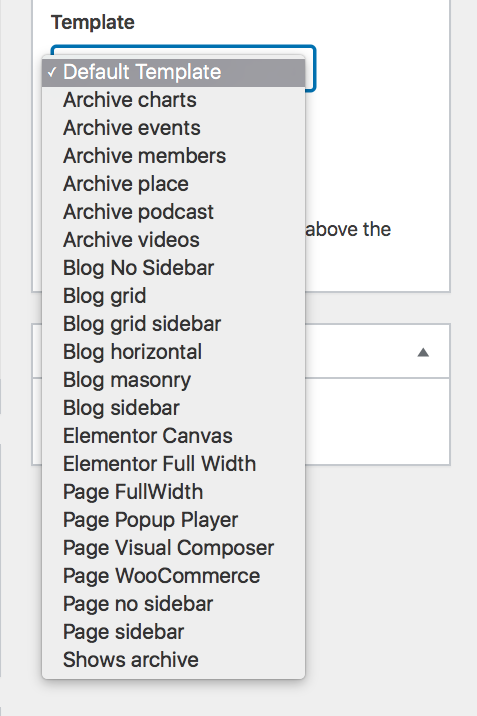
- Identify, in the right column of your editor, the Page Attributes section: in this section you can select a Parent page, choose a custom Template, and set an Order for your page.
As you can see, there are many templates to choose from.
Some templates are meant to display dynamic archives, other are useful to create static page or Elementor pages.
In this section we will explain how to create simple static pages, using various templates.
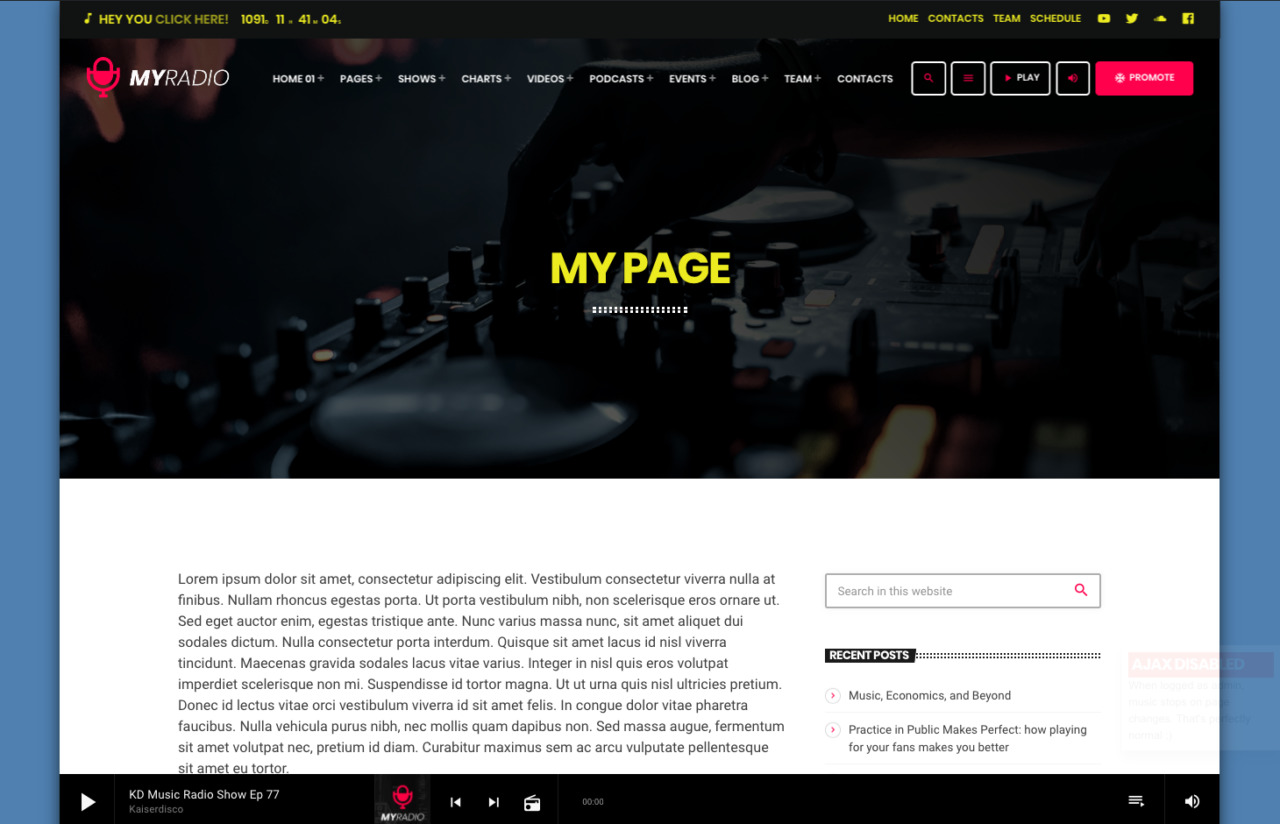
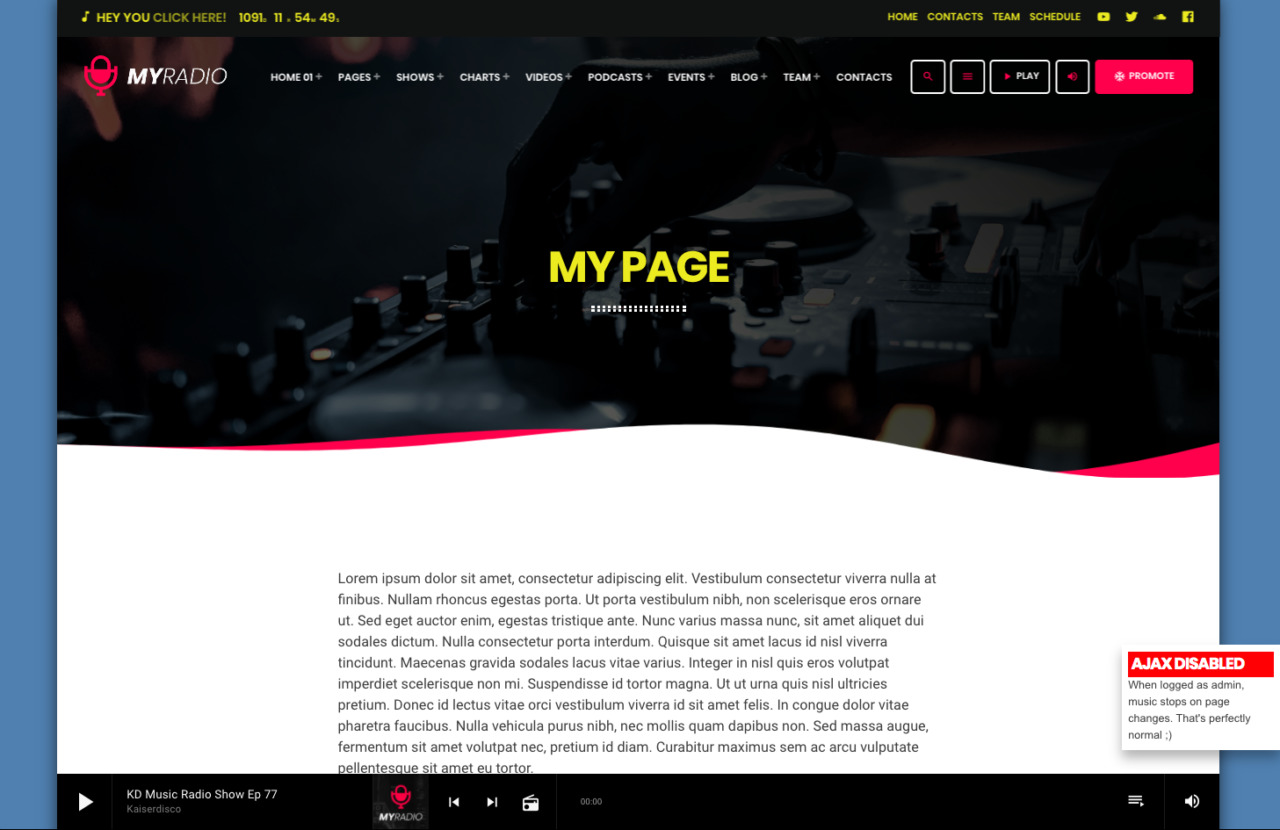
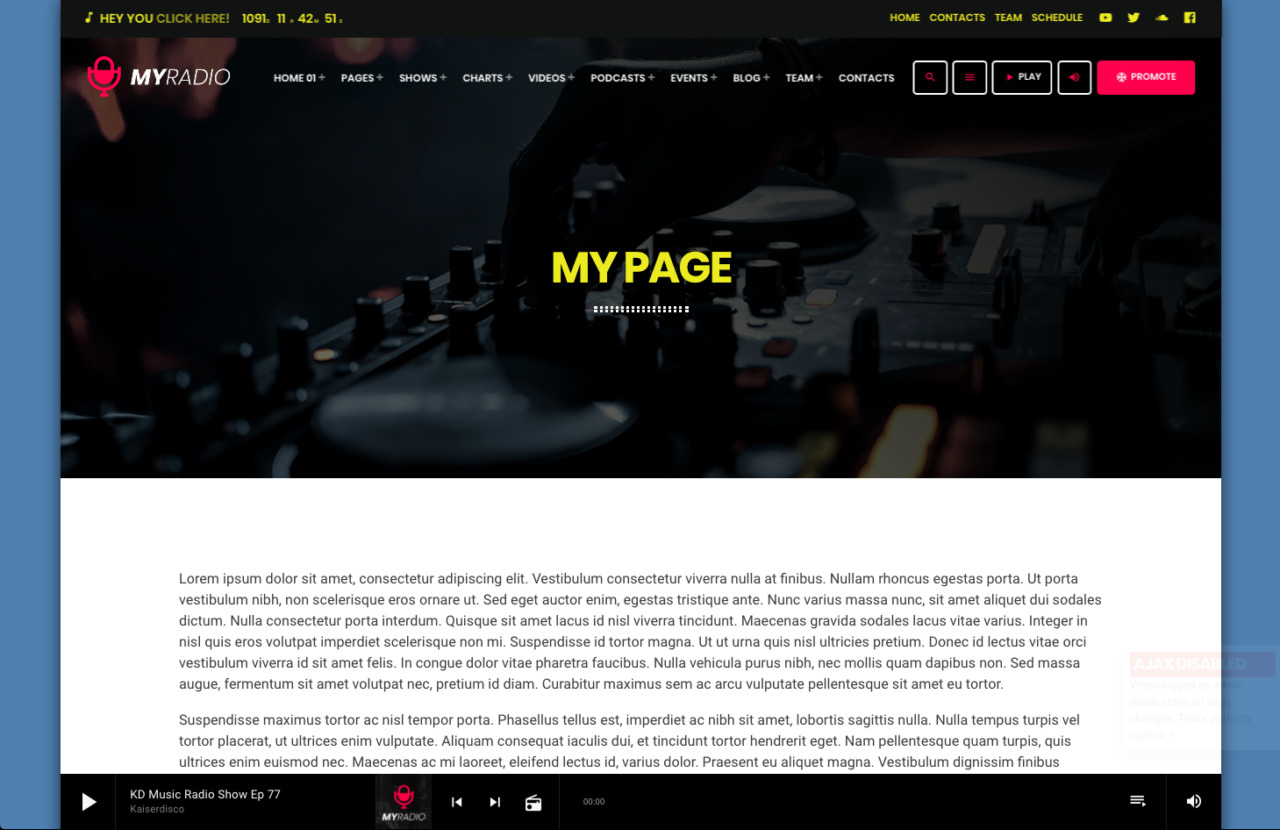
By default, pages with header will use the featured image as Header Background. If not set, the customizer Header background will be used instead.
Simple pages templates
If you want to create a simple page, without Elementor, like a "who we are" page or any other simple content, there are different templates you can choose from.
IMPORTANT:
You need to save the draft or publish in order to see the template changes, otherwise the preview will not "preview" this changes, because this information is updated only when saving the page or the draft.
Default:
 is the default page template, without sidebar.
is the default page template, without sidebar.
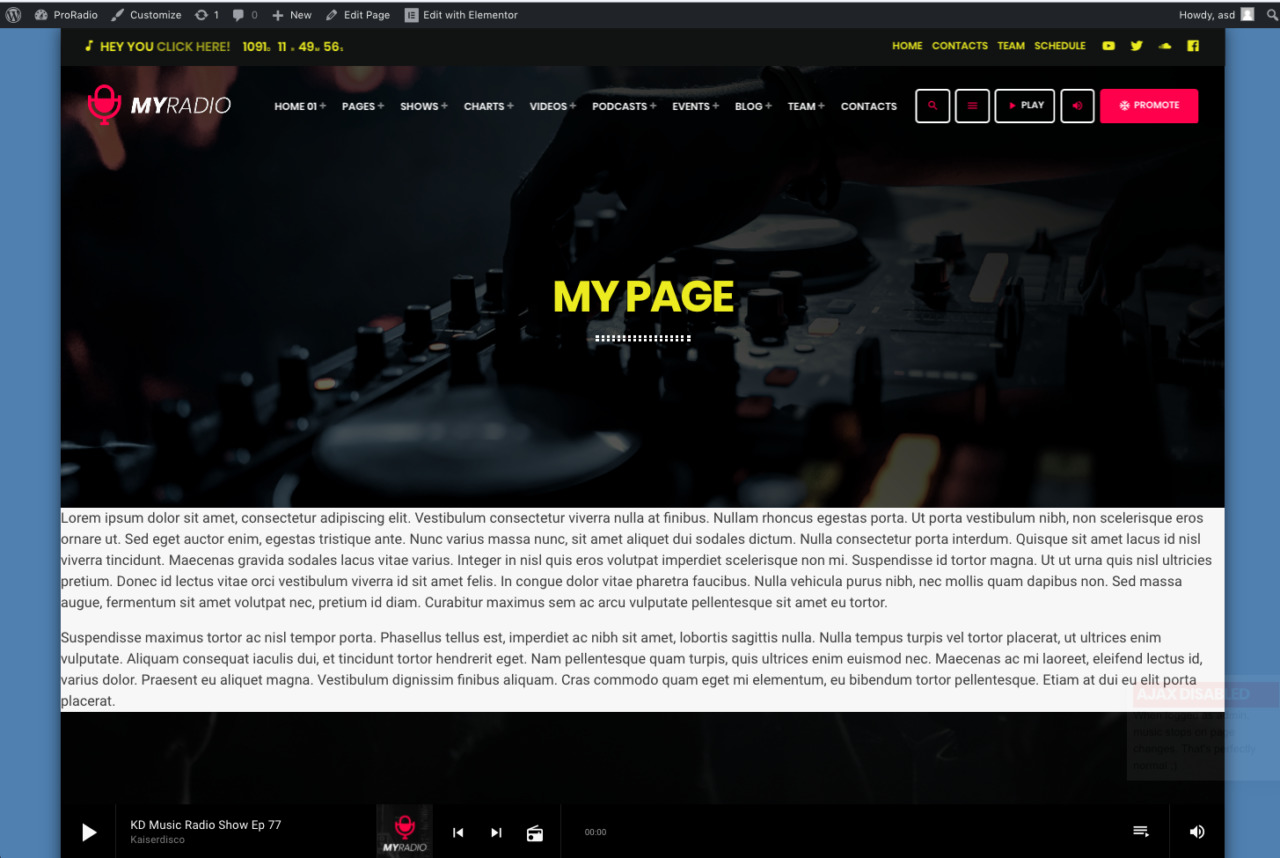
Page Full Width:

this page template has a header and no container. It's meant to be used for special contents and can be used with Elementor, to create a custom content while maintaining the header.
Page Visual Composer:

this template contains only header, footer and player. Is the best template to build a page with Elementor. This usage will be explained in the next manual chapter.
If your menu is set to transparent, is normal for the menu to overlap the content: you need to keep this in consideration while building your page.
It can also be used with WPBakery Page Builder, if you prefere this editor.
Page no sidebar:
 this page template is wider than the Default template. is a boxed page template with header and footer. Can also be sued with Elementor for classic page compositions.
this page template is wider than the Default template. is a boxed page template with header and footer. Can also be sued with Elementor for classic page compositions.
Page sidebar:
Very classic page template including the sidebar.
Every other page template is built for specific purposes and will be explained in a dedicated section.
Ajax loading settings
Ajax is a technology that reloads only the main content of your page, while leaving the menu, player and footer in place. This technology is required to maintain the music playing while navigating the website.
Anyway, some thisd party plugins you may want to use or special widgets can not work properly while loaded in ajax (they can for example appear only when reloading the page).
So, if you want to disable Ajax for a specific page, you can use this option: enable the checkbox and save.
This page will now skip the ajax loading and stop the music when you visit it.
MegaFooter settings
The Mega Footer is globally set via Customizer, but you can choose a different setting for a specific page using this option.
This feature requires to check "Disable ajax loading", as the MegaFooter is loaded OUTSIDE of the main content, so setting a custom MegaFooter for a page doesn't sort any effect if the page is loaded using Ajax.
Page design settings
Hide page header:
this option will hide the page header containing featured image and title. Is useful if you want, for instance, to create a custom header with Elementor while using an Archive template.
Menu opacity:
You can override the default Menu Opacity from the Customizer and set a custom value for a single specific page.
The "Page Design Settings" are compatible with the ajax page loading, so you don't need to use the "disable ajax" while using them.