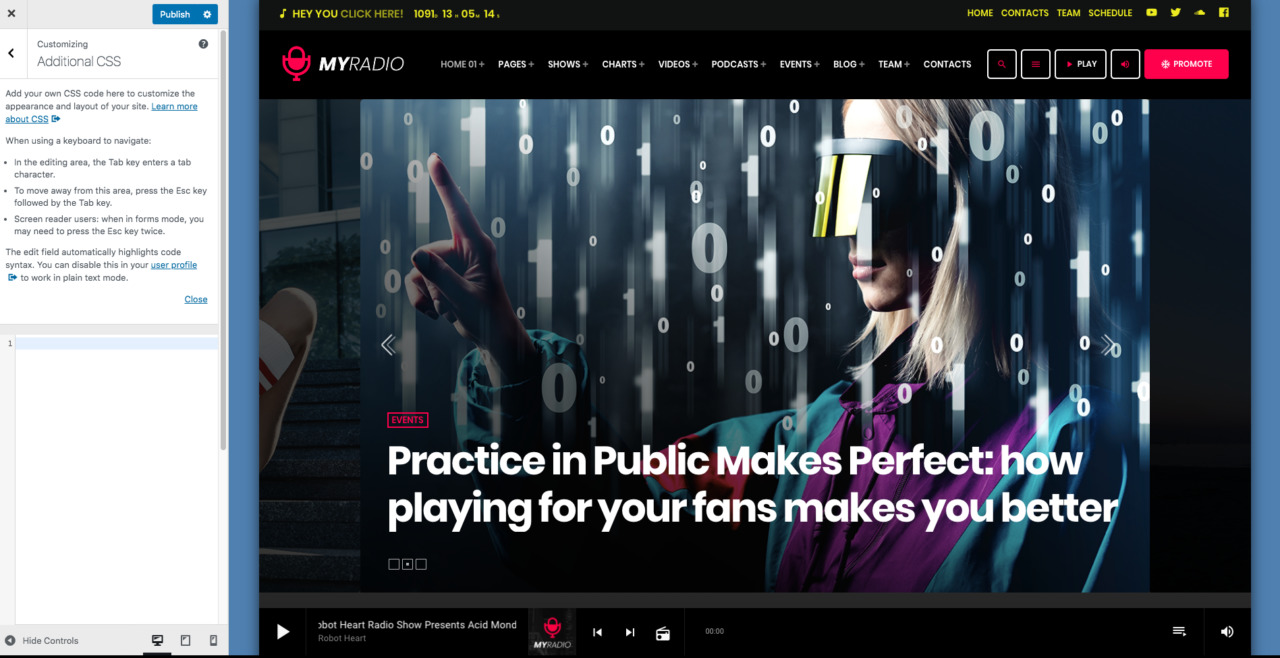
The CSS is a programming language used to style the appearance of a website. If you are a developer and you need to add some custom code to your website, this text area of the customizer is for you.
in general, you can change almost everything from the options panel, and you should never add custom coding for normal changes. But in some cases, when it comes to hiding tiny parts of the site or setting custom colors for elements that are not customizable from the Appearance panel, you may want to add a little bit of CSS.
Anyway, if is only a little bit of code, this is a good place, but if you need to add more than a couple of lines, is really not a good idea, as this code will be printed in the ehader of your site, at the cost of performance deterioration.
So, to add more CSS, you should place it in the style.css file of the child theme folder.
Software support territory:
Any code you change, add or remove from the theme can cause an unpredictable cascade of issues. This is why, even though you are very free to edit the code of your theme however you want, our support doesn't cover issues caused by CSS/PHP/JS customizations.
So, this is how to do it, but you are on your own about code changes or subsequent issues caused by your code changes.
The support doesn't cover any issue caused by custom code editing, or any change requiring custom coding, to achieve results that are not available through the normal theme settings and options.
Note: This documentation is about radio WordPress theme "Pro Radio"
Please find here our ebook on How to Start a Radio Station - The Ultimate Guide