When adding team members, WordPress will automatically create an archive, under the link /members of your WordPress website.
You can also create a custom page for your team members archive, to use a custom title and featured image for the header.
You can also add featured contents to the first page of a Team members archive, by editing the page with Elementor.
In this section you will learn how to create a custom eam members page.
How to make a custom Team archive:
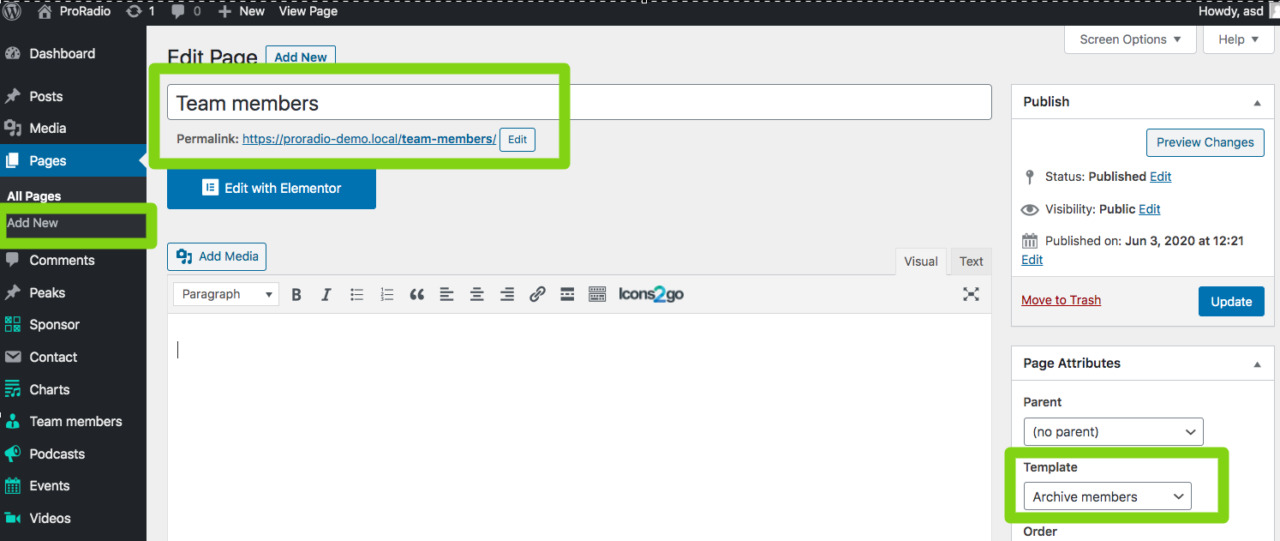
Step 1: In your WordPress admin visit Pages > Add New
Step 2: Give it a title, and choose the template Archive members
Step 3: optionally set a featured image. This picture will be used also as cover in the header background, for your chart archive.
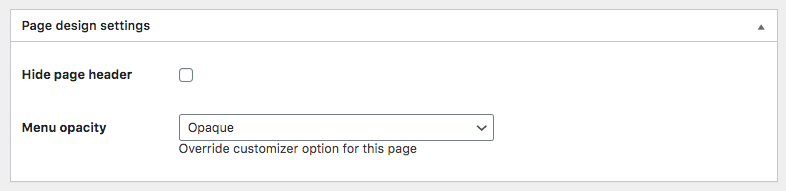
Step 4: optionally set custom parameters as Page Header opacity and visibility
 Make sure to save before step 5.
Make sure to save before step 5.
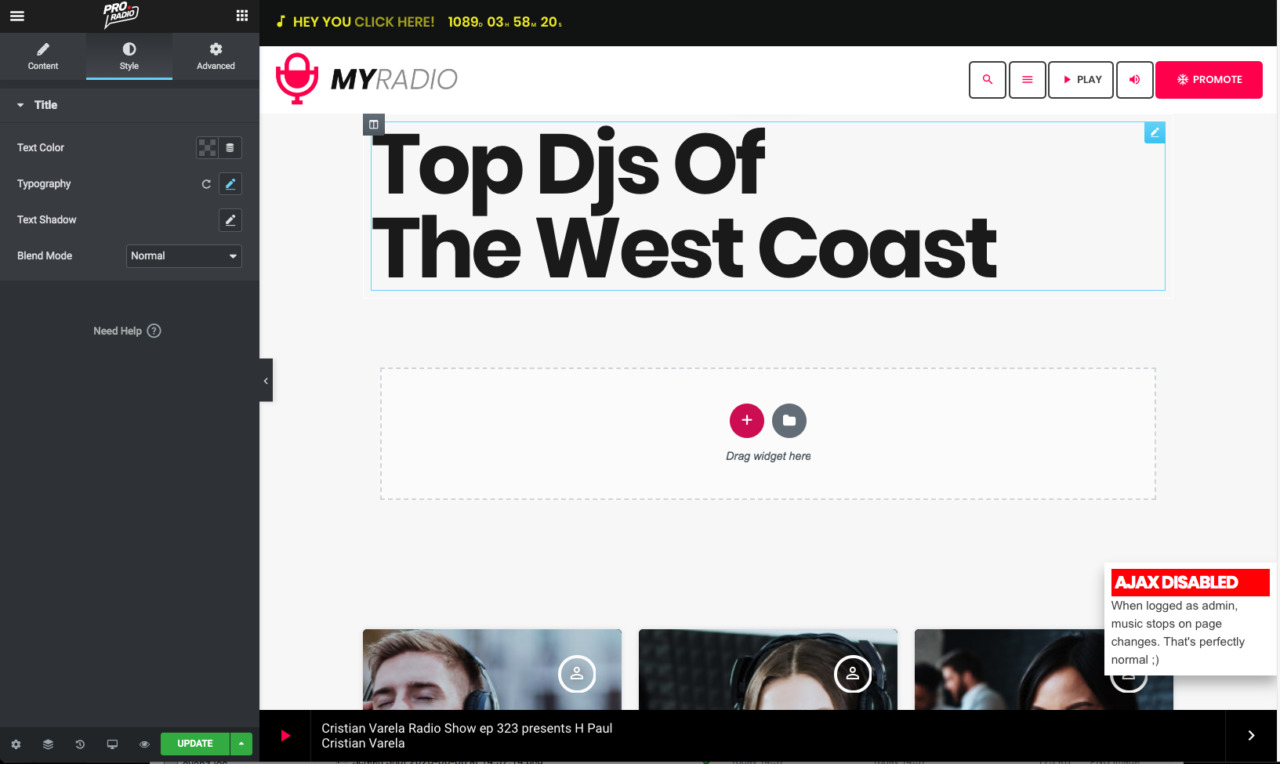
Step 5: optionally add custom Elementor contents (we suggest to use the Hide Page Header parameter if you want to build a custom header with Elementor)
Once done, you should save a draft or publish the page, before clicking Edit with Elementor.
The custom content will appear above the team archive results, on the first page of your members archive (page 2 and following will display the standard header, as this function is intended for creating a custom entry cover for the members archive).
To display a "Load more" button instead of the classic pagination, please visit Appearance > Customize > Layout and Design > Layout, and enable the Load More pagination.