
- arrow_back Home
- keyboard_arrow_right Web Radio Tutorials
How to Build a Cool Radio Station Header with Elementor and Music Player [Pro Radio WordPress Theme]
Web Radio Tutorials 17 281 Pro Radio WordPress Theme January 1, 2025

Welcome to this tutorial for the Pro Radio WordPress theme! In this guide, we’ll show you how to use Elementor to create a stunning radio station header that includes an Upcoming Shows slideshow and a Custom Music Player. This design is based on one of our demo templates and features a clean, modern layout with two columns: one for the player and one for the slideshow. Let’s get started!
Step 1: Understand the Structure
The header structure consists of two columns:
- Left Column: Contains the Custom Music Player.
- Right Column: Contains the Upcoming Shows Slideshow.
To get a better understanding of the layout, let’s break it down:
- Two Columns: You can view and adjust the columns by using the eye icon from the Elementor structure panel. This allows you to hide and focus on one column at a time.
- Upcoming Shows Slider: The right column contains the slider, but there’s a setting called Allow Overflow that enables the slider to extend beyond the boundaries of the column. This is a cool effect we can enable or disable.
Step 2: Explore the Columns
Let’s take a look inside each column:
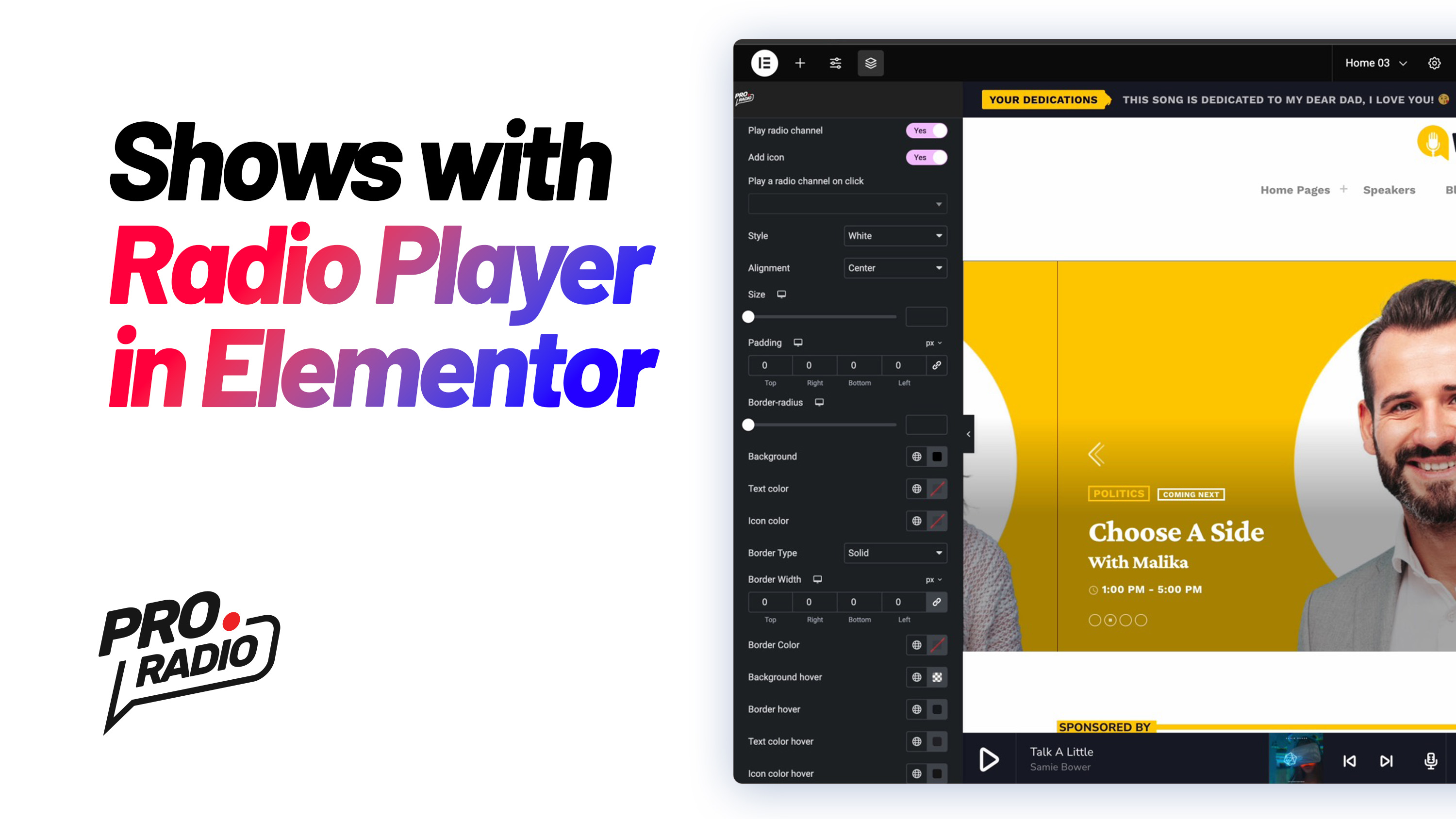
- Left Column (Player): This column holds the Custom Music Player, which is the focus of your radio station header.
- You can customize the player by adjusting colors, height, and other appearance parameters to fit your theme.
- Right Column (Upcoming Shows): The right column contains the Upcoming Shows slider. The cool part about Elementor is that we can make this slider overflow beyond the column with the Allow Overflow setting.
Step 3: Set Up and Customize the Layout
Now, let’s dive into the layout settings:
- Enable/Disable Allow Overflow:
- If the overflow effect is turned on, the slideshow will extend out of the column’s boundaries.
- If turned off, the slider stays within the boundaries of the column.
For this tutorial, let’s keep the overflow effect on for a modern, dynamic look.
- Test the Layout: You can experiment with the column positioning. For example, try reversing the order of the columns to see how the design changes. This will place the Shows slider on the left and the Music Player on the right.
- Rename the Columns: This makes it easier to keep track of your elements:
- Rename the left column to Player Column.
- Rename the right column to Radio Shows Column.
This will help you quickly identify and modify each section when working on the layout.
Step 4: Add Backgrounds for Better Visibility
For clarity while working on your design, it’s helpful to add different background colors to the columns. Let’s add some temporary colors to visualize the columns:
- Set the left column (Player) to red.
- Set the right column (Shows) to green.
This will give you a clear view of how the two columns are positioned. Once you’re satisfied with the layout, you can remove these test backgrounds.
Step 5: Customize the Player
Now, let’s move on to customizing the Custom Music Player:
- Add a Custom Background Image:
- Choose the Player column.
- Click on the background settings and select a background image from your media library.
- Choose the cover display size to make the image stretch across the full column.
- Add Depth with Box Shadow:
- You can create a depth effect for your player by using the Box Shadow option. This gives a 3D feel to the player and makes it stand out more against the background.
- Adjust Border Radius:
- If you want a more rounded look, tweak the Border Radius settings to create softer, rounded corners. This adds a modern, stylish feel to your player.
- Customize Button Styling:
- You can modify the button appearance within the player, such as adjusting the button’s border or background color to match your theme.
Step 6: Final Touches and Publish
Once you’re happy with the look of the Music Player and the Upcoming Shows Slideshow, click Publish to save your changes.
Now, head to the front-end of your site and check out your new radio station header in action. Your music player and slideshow should be perfectly positioned, with a dynamic and modern design.
Conclusion
Creating a stylish and functional radio station header with Elementor and the Pro Radio WordPress theme is simple and flexible. By following these steps, you can create a stunning header layout that features an eye-catching Custom Music Player and an Upcoming Shows Slideshow that will engage your visitors.
Feel free to experiment with the settings to further personalize your design and make it truly unique to your radio station’s brand!
You may also like
Copyright 2019-2026 ProRadio® Qantum Themes SL® All Rights Reserved